
WooCommerce-Abos sauber umsetzen, als Lifetime Deal bei AppSumo
Wenn du WooCommerce betreibst, kennst du das Thema: wiederkehrende
THOKA Network Webdesign unterstützt Unternehmen dabei, die neuen EU-Standards für Barrierefreiheit bis 2025 zu erfüllen.
Das Behindertengleichstellungsgesetz und die EU-Richtlinie 2019/882 verlangen, dass digitale Inhalte für alle Nutzerinnen und Nutzer zugänglich sind.
Unser Service führt technische Anpassungen durch, um die vollständige Einhaltung der Vorschriften zu gewährleisten, den universellen Zugang sicherzustellen und den Ruf des Kunden zu schützen.
Wir kümmern uns um die technischen Anforderungen, während sich unsere Kunden auf ihr Kerngeschäft konzentrieren können.
Inhaltsverzeichnis
Toggle
Das Barrierefreiheitsstärkungsgesetz (BFSG) markiert einen entscheidenden Wandel in der digitalen Landschaft Deutschlands und schreibt vor, dass Websites und elektronische Dienste bis zum 28. Juni 2025 umfassende Standards zur Barrierefreiheit erfüllen müssen. Organisationen müssen ihre digitalen Plattformen anpassen, um sicherzustellen, dass Menschen mit Behinderungen die Dienste selbstständig verstehen und nutzen können, wie es die EU-Richtlinie 2019/882 vorschreibt.
Danach müssen Unternehmen, die deutsche Verbraucher bedienen, unabhängig von ihrem physischen Standort klare Anforderungen erfüllen. E-Commerce-Plattformen, Bankdienstleistungen, Versicherungsanbieter und Telekommunikationsunternehmen müssen barrierefreie Designs umsetzen, die für alle funktionieren. Das Ziel geht über die bloße Einhaltung von Vorschriften hinaus – es geht darum, digitale Räume zu schaffen, an denen alle Nutzer ohne Barrieren uneingeschränkt teilhaben können.
Das Barrierefreiheitsstärkungsgesetz (BFSG) steht für das Engagement Deutschlands für digitale Inklusion und verändert die Art und Weise, wie Unternehmen an Webdesign und die Bereitstellung von Dienstleistungen herangehen. Die Weiterentwicklung der Barrierefreiheitsstandards bedeutet, digitale Schnittstellen von Grund auf neu zu überdenken und sicherzustellen, dass sie für Nutzerinnen und Nutzer aller Fähigkeiten nahtlos funktionieren.
Die Barrierefreiheitsanforderungen der BFSG für 2025 zeigen einen klaren Weg zu einem inklusiven Webdesign auf, wobei spezifische technische Benchmarks bis zum 28. Juni erforderlich sind. Um barrierefreie digitale Räume zu schaffen, müssen wichtige Funktionen implementiert werden, die es allen Nutzern, insbesondere denjenigen, die auf assistive Technologien angewiesen sind, ermöglichen, effektiv zu verstehen und zu interagieren.
Zu den wichtigsten technischen Implementierungen gehören:
Organisationen haben nur ein begrenztes Zeitfenster, um ihre digitale Infrastruktur auf den neuesten Stand zu bringen, bevor empfindliche Strafen von bis zu 100.000 Euro drohen. Erfolg erfordert strategische Planung, technische Kompetenz und das Engagement, digitale Räume zu schaffen, die wirklich jeden Nutzer willkommen heißen. Web-Teams können damit beginnen, bestehende Websites zu überprüfen, kritische Aktualisierungen zu priorisieren und Änderungen systematisch umzusetzen, um Fristen einzuhalten und gleichzeitig die allgemeine Nutzererfahrung zu verbessern.

Schauen wir uns die Grundprinzipien an, die digitale Inhalte für alle zugänglich machen. Wenn wir bei der Gestaltung von Websites auf Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit achten, schaffen wir Räume, in denen alle Nutzerinnen und Nutzer sinnvoll mit digitalen Inhalten interagieren können.
| Grundsatz | Kernanforderungen | Umsetzung |
|---|---|---|
| Wahrnehmbar | Deutliche Kontraste, Alternativtexte | Screenreader, Bildunterschriften |
| Bedienbar | Tastaturnavigation | Sprungmarken, Fokusanzeigen |
| Verständlich | Klare Sprache, Beschriftungen | Einheitliche Navigation, Fehlermeldungen |
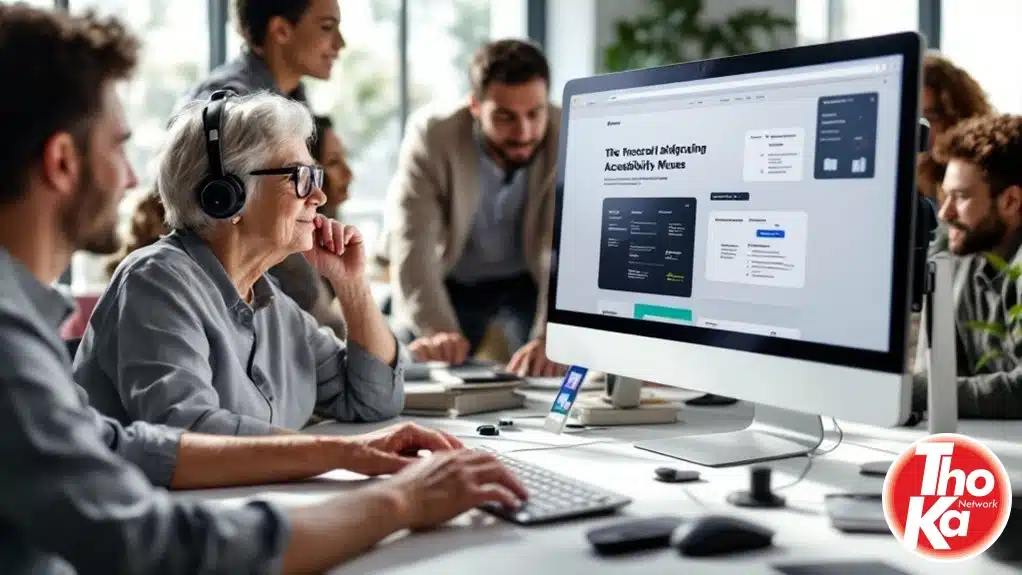
Jede Designentscheidung beeinflusst das Nutzererlebnis. Barrierefreie Websites benötigen mehrere Zugangswege zu den Inhalten, eine robuste Unterstützung für assistive Technologien und eine intuitive Navigation, die für Nutzer aller Fähigkeiten geeignet ist. Bei der barrierefreien Gestaltung digitaler Räume geht es nicht nur um die Einhaltung von Richtlinien, sondern darum, allen Menschen einen gleichberechtigten Zugang zu Informationen und Dienstleistungen zu ermöglichen.
Anmerkung: Inklusives Design führt zu Produkten, die für Menschen mit unterschiedlichen Fähigkeiten und Hintergründen gut funktionieren.
Stellen wir sicher, dass die Webnavigation für alle funktioniert – es geht nicht nur darum, bis 2025 die BFSG-Konformität zu erreichen, sondern digitale Räume zu schaffen, in denen sich alle Nutzer willkommen und befähigt fühlen. Stellen Sie sich barrierefreie Navigation als die Schaffung universeller Pfade vor, die Benutzer mit den Inhalten verbinden, die sie benötigen, unabhängig davon, wie sie mit Websites interagieren.
Ein gutes Navigationsdesign berücksichtigt das gesamte Spektrum der Benutzerbedürfnisse. Der Schwerpunkt liegt nach wie vor auf drei wesentlichen Anforderungen:
Wenn Websites diese Navigationsstandards anwenden, werden sie zu Orten, die jeder Besucher mit Selbstvertrauen erkunden kann. Das Design wird unsichtbar, so dass sich die Benutzer auf den Inhalt konzentrieren können, anstatt sich mit Zugangsbarrieren herumzuschlagen. Ein gut durchdachtes Navigationssystem ermöglicht es den Nutzern, ihren eigenen Weg durch die digitalen Inhalte zu finden und ihre Unabhängigkeit zu bewahren, unabhängig von ihren Fähigkeiten oder bevorzugten Interaktionsmethoden.

Die Erstellung barrierefreier Inhalte beruht auf drei Grundpfeilern: lesbares Design, logische Struktur und barrierefreie Botschaften. Digitale Zugänglichkeitsstandards, einschließlich der BFSG-Anforderungen in Deutschland, legen spezifische Richtlinien für Kontrastverhältnisse, die Organisation von Inhalten und die Klarheit der Sprache fest, die allen Nutzern zugute kommen.
Die Umsetzung eines inklusiven Designs beginnt mit einem angemessenen Kontrast zwischen Text und Hintergrund – mindestens 4,5:1 für Standardtext. Semantische HTML-Elemente schaffen eine natürliche Hierarchie der Inhalte, während beschreibende Links, klare Formularbeschriftungen und verständliche Fehlermeldungen den Benutzer sicher durch die Anwendung führen.
Die Unterstützung von Sprachausgabegeräten und die Bereitstellung von Alternativtexten für Bilder verwandeln grundlegende Konformität in sinnvolle Barrierefreiheit. Dieser umfassende Ansatz beseitigt digitale Barrieren und stellt sicher, dass jeder Besucher unabhängig von seinen Fähigkeiten oder Bedürfnissen mit Online-Inhalten interagieren und diese verstehen kann.
Machen wir die Umsetzung der Barrierefreiheit klar und einfach. Der Weg zur Erstellung barrierefreier Websites folgt den BFSG-Regeln und den WCAG 2.1 Level AA-Richtlinien, um sicherzustellen, dass jeder unabhängig von seinen Bedürfnissen oder der bevorzugten Technologie auf digitale Inhalte zugreifen kann.
Beginnen Sie mit diesen technischen Kernelementen:
Die Erstellung barrierefreier Websites erfordert in jeder Phase der Entwicklung viel Aufmerksamkeit für Details. Beginnen Sie mit einer korrekten HTML-Struktur, fügen Sie robuste interaktive Funktionen hinzu und validieren Sie diese durch ausgiebige Tests. Eine Kombination aus automatisierten Zugänglichkeitswerkzeugen und praktischen Tests hilft sicherzustellen, dass jeder Benutzer die Inhalte effektiv verstehen und mit ihnen interagieren kann.
Hinweis: ARIA-Attribute (Accessible Rich Internet Applications) bieten grundlegende Informationen zur Zugänglichkeit für assistive Technologien.

Die Einhaltung der Barrierefreiheitsanforderungen des BFG bis zum 28. Juni 2025 ist unerlässlich, um erhebliche rechtliche und finanzielle Risiken zu vermeiden. Organisationen müssen sich darüber im Klaren sein, dass die Nichteinhaltung der Vorschriften zu Bußgeldern von bis zu 100.000 Euro führen kann, wobei wiederholte Verstöße die Aussetzung von Dienstleistungen zur Folge haben können. Das Durchsetzungssystem ermöglicht es sowohl Verbraucherverbänden als auch Einzelpersonen, rechtliche Schritte einzuleiten, was den Weg für komplexe Schlichtungsverfahren ebnet.
| Art des Verstoßes | Unmittelbare Folgen | Langfristige Folgen |
|---|---|---|
| Geringfügige Verstöße | Schriftliche Verwarnung | Beobachtungszeitraum |
| Wiederholte Verstöße | Bußgelder | Verpflichtende Audits |
| Schwere Verstöße | Suspendierung von Diensten | Gerichtsverfahren |
Die Folgen gehen weit über die direkten Sanktionen hinaus. Organisationen riskieren Reputationsschäden und setzen sich zivilrechtlichen Klagen nach dem Gesetz gegen den unlauteren Wettbewerb aus. Ein solider Rechtsrahmen gewährleistet eine konsequente Durchsetzung, so dass die Einhaltung der Barrierefreiheitsregeln für jede digitale Präsenz auf dem deutschen Markt von entscheidender Bedeutung ist. Das Verständnis dieser Konsequenzen hilft den Teams, Ressourcen effizient zuzuweisen und konforme Webdienste bereitzustellen, die allen Nutzern gerecht werden.
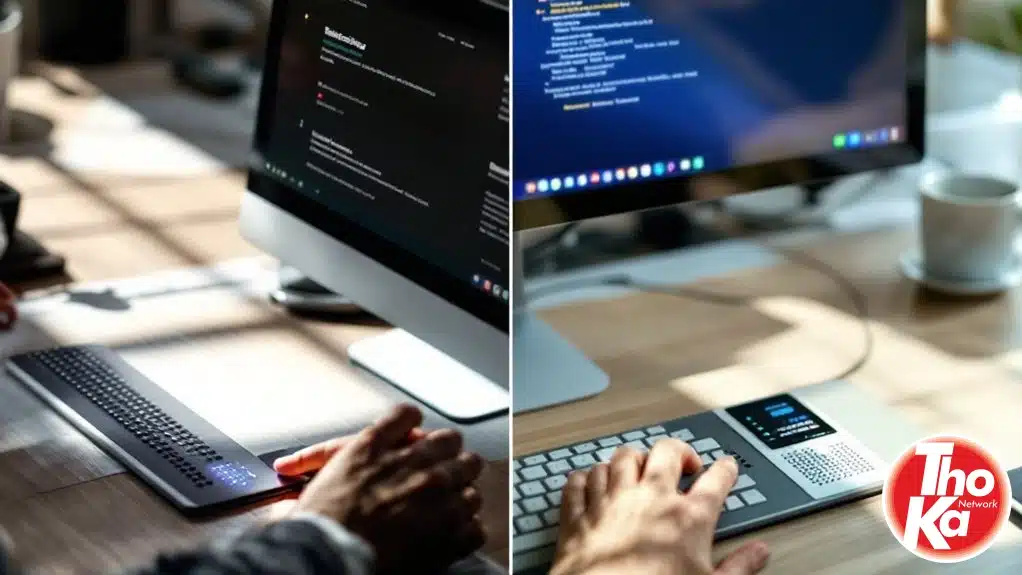
Die effektive Integration von Hilfsmitteln entscheidet darüber, ob eine Website wirklich den BFSG-Standards entspricht. Eine gut strukturierte Website funktioniert reibungslos mit Bildschirmleseprogrammen, Sprachsteuerungssystemen und adaptiven Technologien und schafft so eine Umgebung, in der Benutzer mit unterschiedlichen Bedürfnissen Inhalte unabhängig voneinander verstehen können.
Zu den grundlegenden Anforderungen an unterstützende Technologien gehören:
Die Schaffung barrierefreier digitaler Räume erfordert eine gründliche Integration unterstützender Technologien, wobei der Schwerpunkt auf der Befähigung der Nutzer und nicht auf der grundsätzlichen Einhaltung von Vorschriften liegt. Tests mit verschiedenen Hilfsmitteln werden die Zugänglichkeit validieren und das Engagement für digitale Inklusion stärken.
Anmerkung: ARIA-Attribute (Accessible Rich Internet Applications) sind HTML-Elemente, die zusätzliche Informationen für assistive Technologien bereitstellen.


Wenn du WooCommerce betreibst, kennst du das Thema: wiederkehrende

Angetrieben durch evolutionäre Algorithmen optimiert Googles AlphaEvolve autonom Code in beispiellosem Maßstab – aber kann KI, die Software weiterentwickelt, wirklich unabhängig denken?

KI-Agenten von Google verarbeiten gleichzeitig Millionen von Datenpunkten auf eine Weise, die menschliche Kognition nicht kann, was beunruhigende Fragen über unsere zukünftige Relevanz aufwirft.

Wie können KI-Browser funktionieren, wenn ihre Kernintelligenz genau den Datenzugriff und die Autonomie erfordert, die sie grundlegend verwundbar macht?