
Googles umfangreiches Spam-Update 2025
Trotz Googles massiver Spam-Offensive im September, die die Suchergebnisse umgestaltet hat, offenbart die Folgezeit unerwartete Gewinner und Verlierer, die niemand vorhergesagt hat.
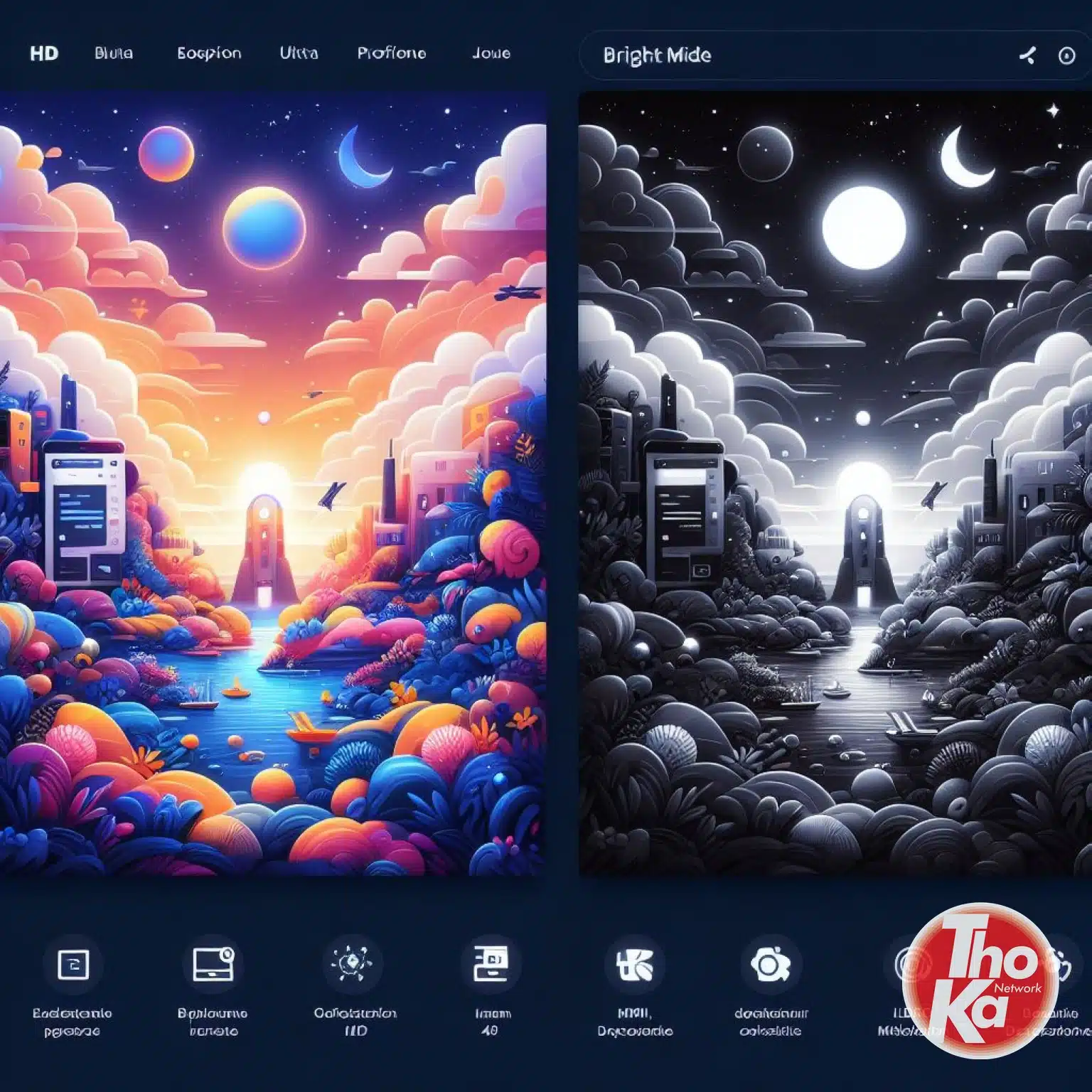
Der dunkle Modus ist nicht mehr nur ein vorübergehender Trend, sondern ein Muss, da er das Erscheinungsbild und die Lesbarkeit von Benutzeroberflächen erheblich verbessert. Er spielt eine entscheidende Rolle im modernen Design, indem er Benutzerpräferenzen und technologische Fortschritte berücksichtigt. Neben Vorteilen wie bessere Schärfe gibt es auch Herausforderungen wie Farbverzerrung. Um den Dunkelmodus effektiv zu integrieren, muss man sich auf die Benutzererfahrung konzentrieren, Farbschemata auswählen, die leicht zu lesen sind, und die Klarheit des Designs beibehalten. Die Bedürfnisse der Benutzer müssen an erster Stelle stehen, wobei Fragen der Zugänglichkeit und des Farbkontrasts sorgfältig zu berücksichtigen sind. Die Möglichkeit, zwischen hellen und dunklen Themen zu wechseln, bietet dem Benutzer mehr Flexibilität. Untersuchen Sie die Auswirkungen und die Anwendung des dunklen Modus, um Ihre Benutzeroberfläche zu verbessern.
Inhaltsverzeichnis
ToggleDer dunkle Modus im UI-Design spielt eine entscheidende Rolle für die Ästhetik moderner Benutzeroberflächen und das Benutzererlebnis. Bei der Implementierung des Dunkelmodus ist es wichtig, Zugänglichkeitsaspekte zu berücksichtigen, um die Inklusion aller Benutzer zu gewährleisten. Themen wie Lesbarkeitsprobleme, die durch Textkontrast und Schwierigkeiten bei der Sichtbarkeit im Freien verursacht werden, müssen sorgfältig berücksichtigt werden. Es ist auch wichtig, die psychologischen Auswirkungen des dunklen Modus zu verstehen.
Während einige Benutzer von der verbesserten Schärfe und der verminderten Augenbelastung in schwach beleuchteten Umgebungen profitieren, haben andere mit Farbverzerrungen und Lesbarkeitsproblemen bei hellen Farben zu kämpfen. Ein ausgewogenes Verhältnis zwischen diesen Faktoren ist entscheidend für eine benutzerfreundliche Erfahrung, die ein breites Publikum anspricht. Wenn sich Designer sowohl der Vorteile als auch der Herausforderungen bewusst sind, können sie Benutzeroberflächen entwickeln, bei denen Barrierefreiheit und Benutzerzufriedenheit im Vordergrund stehen.
Die Integration des dunklen Modus in Benutzeroberflächen bietet zahlreiche Vorteile, die den Benutzerpräferenzen und den Fortschritten in der Displaytechnologie entsprechen. Sein schickes und modernes Design, gepaart mit verbesserter Lesbarkeit, macht ihn zu einer beliebten Wahl bei den Benutzern. Die dunklere Oberfläche verringert nicht nur die Ermüdung der Augen in schwach beleuchteten Umgebungen, sondern verleiht auch einen unverwechselbaren ästhetischen Reiz, wenn sie mit Bedacht eingesetzt wird, und verbessert das Image einer Marke.
Auch die Barrierefreiheit wird verbessert, da sich manche Nutzer vor einem dunklen Hintergrund besser auf den Inhalt konzentrieren können. Durch die Integration des Dunkelmodus können Unternehmen strategisch Nutzer anziehen und binden, die diese Designoption zu schätzen wissen, und so ihr Engagement für die Nutzererfahrung demonstrieren. Diese Vorteile gehen über das Erscheinungsbild hinaus und wirken sich positiv auf die gesamte Benutzerinteraktion aus.
Obwohl der Dark Mode viele Vorteile bietet, hat er auch einige Nachteile, die bei der Integration in Benutzerschnittstellen sorgfältig berücksichtigt werden müssen. Lesbarkeitsprobleme können aufgrund von Textkontrastproblemen auftreten, die das Lesen von Inhalten erschweren. Farbverzerrungen, insbesondere bei hellen Farben, können das visuelle Gesamterlebnis des Benutzers beeinträchtigen. Unterschiedliche Anzeigetypen können zu unterschiedlichen Ergebnissen führen und erfordern genaue Anpassungen für eine optimale Leistung.
Nicht alle Arten von Inhalten sind für den dunklen Modus geeignet, was ein weiteres Hindernis darstellt. Die Sichtbarkeit im Freien kann eine Herausforderung darstellen und die Benutzerinteraktion in hellen Umgebungen einschränken. Die Lösung dieser Probleme ist von entscheidender Bedeutung, um eine nahtlose und benutzerfreundliche Implementierung des Dark Mode zu gewährleisten, die die allgemeine Benutzererfahrung verbessert.
Beim Hinzufügen des Dunkelmodus zu Benutzeroberflächen ist die Konzentration auf Benutzererfahrung und Klarheit der Schlüssel zu einer erfolgreichen Implementierung. Designer sollten Farbschemata wählen, die die Lesbarkeit gewährleisten und den Zugänglichkeitsstandards entsprechen. Die Schaffung einer klaren visuellen Hierarchie hilft den Benutzern, sich auf der Oberfläche zurechtzufinden und verbessert die Benutzerfreundlichkeit. Die Konsistenz der Designelemente ist im Dunkelmodus entscheidend, um Verwirrung zu vermeiden und die Benutzerzufriedenheit zu erhöhen.
Durch die Betonung dieser Faktoren können Designer einen attraktiven und benutzerfreundlichen dunklen Modus entwickeln, der nicht nur gut aussieht, sondern auch auf verschiedenen Geräten und Einstellungen gut funktioniert. Konsistenz, Zugänglichkeit und visuelle Hierarchie sind entscheidend für eine erfolgreiche Integration des dunklen Modus.
Bei der Gestaltung von Benutzeroberflächen im Dark Mode spielt die Benutzererfahrung eine entscheidende Rolle für deren Effektivität und Attraktivität. Die Lesbarkeit ist eine wichtige Überlegung, insbesondere im Hinblick auf die Zugänglichkeit. Es muss sichergestellt werden, dass der Text vor einem dunklen Hintergrund klar und gut lesbar bleibt. Ein sorgfältiger Umgang mit Farbkontrasten beugt einer Überanstrengung der Augen vor und fördert ein angenehmes Lesen. Sorgfältige Tests der Umsetzung des dunklen Modus sind erforderlich, um die Konsistenz zwischen den verschiedenen Anzeigearten zu gewährleisten.

Ein ausgewogenes Verhältnis zwischen Ästhetik und Funktionalität ist für eine nahtlose Benutzererfahrung unerlässlich. Die Möglichkeit, zwischen dem dunklen Modus und hellen Themen zu wechseln, kann die Zugänglichkeit verbessern und individuelle Präferenzen berücksichtigen. Durch die Konzentration auf Lesbarkeit und Zugänglichkeit können Dark-Mode-Designs eine benutzerfreundliche Oberfläche schaffen, die den unterschiedlichen Bedürfnissen der Benutzer gerecht wird.


Trotz Googles massiver Spam-Offensive im September, die die Suchergebnisse umgestaltet hat, offenbart die Folgezeit unerwartete Gewinner und Verlierer, die niemand vorhergesagt hat.

WP Security Ninja: Der ultimative Schutz für Ihre WordPress-Website

Perplexity: Comet-Browser-Sicherheitslücke Diese Sicherheitslücke macht sich zunutze, wie Comet

Verwandeln Sie gelegentliche Pinterest-Browser in zahlende Kunden, indem Sie das versteckte Geschäftspotenzial dieser übersehenen Suchmaschine meistern.