
Golfreisen als stabile Ertragsquelle
Ein Leitfaden für Reisebüros und Touristikunternehmen Dieser Leitfaden erklärt,
Um die Bildgrößen Ihrer WordPress-Website zu optimieren und Ihren Hosting-Speicherplatz optimal zu nutzen, ist es wichtig zu verstehen, wie sich Miniatur-, mittelgroße und große Bilder auf den Speicherverbrauch auswirken. Durch die angemessene Anpassung dieser Größen können Sie Verschwendung vermeiden und die Geschwindigkeit Ihrer Website verbessern. Durch den Zugriff auf die registrierten Größen in Ihrer Datei functions.php können Sie Ihre Bildgrößen effizient verwalten. Die Analyse von Größen und Zuschnittseinstellungen kann Ihnen helfen, Ihre Medienbibliothek zu optimieren und die Leistung Ihrer Website zu verbessern. Es ist auch von Vorteil, unbenutzte Größen zu löschen, um Speicherplatz freizugeben und sicherzustellen, dass Ihre Website zukunftssicher bleibt.
Um Ihre Website weiter zu optimieren, sollten Sie die Bildkomprimierung unter Beibehaltung der Qualität, die Implementierung von Lazy Loading und die Kontrolle über Ihre Bilder für eine effektive Website-Optimierung in Betracht ziehen. Eine effiziente Verwaltung der Bildgrößen ist wichtig, um die Leistung Ihrer Website zu verbessern und Ihren Hosting-Speicherplatz zu maximieren. Entdecken Sie detaillierte Strategien zur Optimierung von WordPress-Bildern, um die Effizienz und Effektivität Ihrer Website zu steigern.
Inhaltsverzeichnis
ToggleDas Verständnis der verschiedenen Bildgrößen in WordPress ist entscheidend für die effiziente Verwaltung und Optimierung der Medieninhalte Ihrer Website. Die Optionen Thumbnail, Mittel und Groß wirken sich darauf aus, wie Ihr Hosting-Speicherplatz genutzt wird. Manchmal sind die Standardgrößen nicht die beste Wahl, was zu unnötigem Speicherverbrauch führt. Durch das Identifizieren und Entfernen unnötiger Bildgrößen können Sie Ihren Hosting-Speicherplatz besser nutzen.

Die Entfernung unnötiger Bildgrößen verhindert, dass WordPress zusätzliche Größen erzeugt, was letztendlich Ihren Speicherbedarf reduziert. Die Optimierung der Bildgrößen verbessert nicht nur die Performance Ihrer Website, sondern hilft Ihnen auch, Ihre Medienbibliothek zu organisieren. Die Priorisierung der Bildgrößenverwaltung ist der Schlüssel zu einer gut strukturierten und effizienten Website.
Um die Bildgrößen Ihrer WordPress-Website effektiv zu verwalten und den Hosting-Speicherplatz zu optimieren, ist es wichtig, eine vollständige Liste der registrierten Bildgrößen abzurufen. Zu wissen, welche Bildgrößen auf Ihrer Website verfügbar sind, ist der Schlüssel zur Implementierung effektiver Strategien zur Größenreduzierung. Indem Sie Ihrer functions.php-Datei einen bestimmten Code hinzufügen, können Sie eine detaillierte Liste von 15 Bildgrößen in Ihrer WordPress-Konfiguration anzeigen.
Fügen Sie den folgenden Code in die Datei functions.php Ihres Themes oder in eine Plugin-spezifische Datei ein, um eine Liste aller registrierten Bildgrößen zu erhalten.
// get a list of all registered WordPress Images Sizes $image_sizes = get_intermediate_image_sizes(); echo '<pre>'; print_r($image_sizes); echo '</pre>';
Sobald Sie herausgefunden haben, welche registrierten Bildgrößen verfügbar sind, entfernen Sie diesen Code.

Auf diese Weise können Sie die verschiedenen Bildgrößen auf Ihrer Website identifizieren und fundierte Optimierungsentscheidungen treffen. Das Sammeln dieser Informationen ist der erste Schritt zur Optimierung Ihrer Mediathek und zur Sicherstellung einer effizienten Nutzung Ihrer Hosting-Ressourcen. Konzentrieren Sie sich auf diese Aufgabe, um eine effiziente Verwaltung der Bildgröße zu beginnen und Ihren Hosting-Speicherplatz zu maximieren.
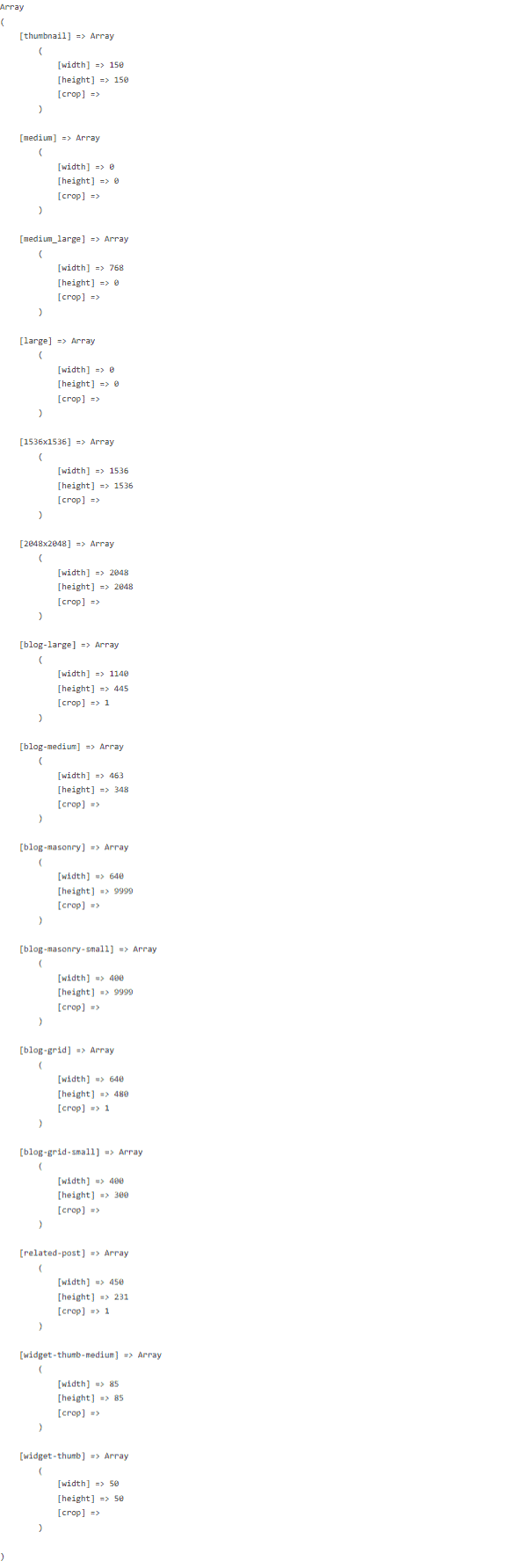
Das Auslesen der Bildgrößen in WordPress beinhaltet das Extrahieren wichtiger Details wie Breite, Höhe und Beschnitt für jede registrierte Größe. Das Verständnis dieser Details ist entscheidend für die effektive Optimierung von Bildressourcen. Durch die Analyse dieser Abmessungen können Sie Strategien zur Verbesserung der Leistung Ihrer Website und zur Reduzierung unnötigen Platzbedarfs entwickeln. Diese gründliche Untersuchung hilft, Bereiche zu identifizieren, in denen Anpassungen vorgenommen werden können, um die Bildbearbeitungsprozesse zu optimieren.
Erweiterte Implementierung. Wenn Sie mehr Details über die registrierten Bilder erhalten möchten, folgen Sie den nächsten Schritten.
Fügen Sie den folgenden Code in die Datei functions.php Ihres Themes oder in eine Plugin-spezifische Datei ein, um eine detaillierte Liste aller registrierten Bildgrößen zu erhalten.
// function to get all the image sizes
function blorax_get_image_sizes() {
global $_wp_additional_image_sizes;
$sizes = array();
foreach ( get_intermediate_image_sizes() as $_size ) {
if ( in_array( $_size, array('thumbnail', 'medium', 'medium_large', 'large') ) ) {
$sizes[ $_size ]['width'] = get_option( "{$_size}_size_w" );
$sizes[ $_size ]['height'] = get_option( "{$_size}_size_h" );
$sizes[ $_size ]['crop'] = (bool) get_option( "{$_size}_crop" );
} elseif ( isset( $_wp_additional_image_sizes[ $_size ] ) ) {
$sizes[ $_size ] = array(
'width' => $_wp_additional_image_sizes[ $_size ]['width'],
'height' => $_wp_additional_image_sizes[ $_size ]['height'],
'crop' => $_wp_additional_image_sizes[ $_size ]['crop'],
);
}
}
return $sizes;
}
$get_thumbnails = blorax_get_image_sizes();
// print out all the image sizes
echo '<pre>';
print_r($get_thumbnails);
echo '</pre>';
Sobald Sie herausgefunden haben, welche registrierten Bildgrößen verfügbar sind, entfernen Sie diesen Code.
Die Kenntnis der Abmessungen und Beschneidungseinstellungen für jede Bildgröße bietet wertvolle Einblicke für ein effizientes Größenmanagement. Nutzen Sie diese Informationen, um Ihre Optimierungsbemühungen anzupassen und den Hosting-Speicherplatz für andere wichtige Elemente Ihrer Website zu maximieren.
Optimieren Sie Ihre WordPress-Website, indem Sie unnötige Bildgrößen entfernen, um Hosting-Speicherplatz effizient freizugeben. Die Löschung der Registrierung unnötiger Bildgrößen ist entscheidend für die Minimierung der Bildgrößen und die Optimierung des Speicherplatzes. Hier sind die Gründe, warum Sie jetzt handeln sollten:
Übernehmen Sie noch heute die Kontrolle über Ihre WordPress-Bildgrößen, um eine optimierte Website zu erhalten.
Wenn Sie bereits festgestellt haben, dass diese Bildgrößen von Ihrem Theme nicht verwendet werden oder für Ihre Website nicht erforderlich sind, ist es einfach, die Registrierung aufzuheben oder die nicht verwendeten Bildgrößen zu entfernen.
Fügen Sie den folgenden Code in die Datei functions.php Ihres Themes oder in eine Plugin-spezifische Datei ein:
// Remove or unregister unused WordPress Image Sizes
function blorax_remove_intermediate_image_sizes($sizes, $metadata) {
$disabled_sizes = array(
'medium',
'medium_large',
'large',
'1536x1536',
'2048x2048',
'blog-large',
'blog-medium',
'widget-thumb-medium',
'widget-thumb'
);
// unset disabled sizes
foreach ($disabled_sizes as $size) {
if (!isset($sizes[$size])) {
continue;
}
unset($sizes[$size]);
}
return $sizes;
}
// Hook the function
add_filter('intermediate_image_sizes_advanced', 'blorax_remove_intermediate_image_sizes', 10, 2);
Der Code muss natürlich auf der Grundlage der im ersten Schritt erhaltenen Informationen angepasst werden.
Bei der Optimierung Ihrer WordPress-Website geht es um mehr als nur um das Entfernen von nicht verwendeten Bildgrößen. Um die Leistung zu verbessern und die Ressourcennutzung zu maximieren, sollten Sie sich auf die effiziente Verwaltung der verbleibenden Bildgrößen konzentrieren. Verwenden Sie Bildkomprimierungstechniken, um die Dateigröße ohne Qualitätsverlust zu reduzieren, was die Ladezeiten verkürzt und Speicherplatz beim Hosting spart.

Implementieren Sie Lazy Loading, um Bilder nur dann zu laden, wenn sie sichtbar sind, um die Benutzerfreundlichkeit und die anfänglichen Ladezeiten zu verbessern. Durch die Kombination dieser Strategien können Sie sicherstellen, dass Ihre WordPress-Website mit maximaler Leistung läuft und gleichzeitig die Effizienz des Hostings optimiert wird. Übernehmen Sie die Kontrolle über Ihre Bildgrößen, um Ihre Website effektiv zu optimieren.


Ein Leitfaden für Reisebüros und Touristikunternehmen Dieser Leitfaden erklärt,

Während Plesk-Updates deaktivieren sich WordPress-Plugins auf mysteriöse Weise und bleiben deaktiviert, wodurch Ihre Website ohne Erklärung verwundbar und beschädigt zurückbleibt.

In dieser Analyse teilen wir Ergebnisse aus einer ersten

Halten Sie Ihre Elementor-Website blitzschnell mit WP Rocket, indem Sie diese kritischen Konfigurationsfehler vermeiden, die still Layouts zerstören und die Performance-Werte vernichten.