WordPress hat sich seit seiner Einführung ständig weiterentwickelt und verbessert. Das Entwicklerteam fügt ständig neue Funktionen hinzu und entfernt veraltete, um sicherzustellen, dass die Plattform mit den Veränderungen der Zeit Schritt hält.
Eine dieser großen Veränderungen war die Einführung des Gutenberg-Editors. In diesem Artikel werden wir den guten alten klassischen Editor mit dem Gutenberg-Editor vergleichen, um zu sehen, worin sich die beiden unterscheiden.
Der klassische WordPress-Editor
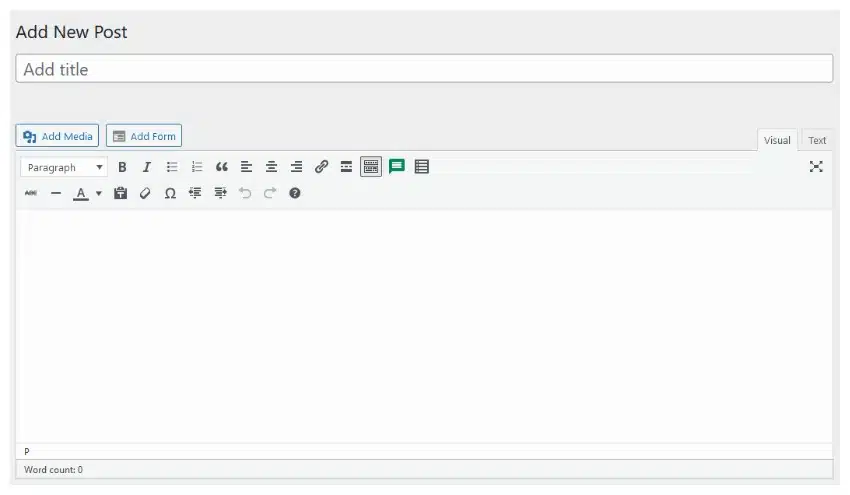
Vor dem Gutenberg-Editor war der klassische WordPress-Editor der standardmäßig in WordPress integrierte Editor. Es handelt sich um einen WYSIWYG-Editor mit einer Benutzeroberfläche, die an verschiedene Textverarbeitungsprogramme wie MS Word erinnert. Das folgende Bild zeigt, wie der klassische WordPress-Editor aussieht.

Die Symbolleiste oben enthält verschiedene Schaltflächen, um Text fett oder kursiv zu setzen, die Textausrichtung zu ändern, Links einzufügen usw. Es ist sehr einfach zu bedienen, da man einfach seinen Blogbeitrag schreibt und dann die Schaltflächen in der Symbolleiste oben verwendet, um die Formatierung vorzunehmen.
Der klassische Editor von WordPress verwendet im Hintergrund den kostenlosen und quelloffenen TinyMCE-Editor. Nutzer/innen des klassischen Editors können ganz einfach zwischen dem visuellen und dem Textmodus im Editor wechseln, um den zugrunde liegenden HTML-Code ihres Blogbeitrags direkt zu bearbeiten. Dies macht den klassischen Editor zu einem leistungsstarken Werkzeug für Personen, die über Grundkenntnisse in HTML und CSS verfügen.
Personen, die WordPress schon lange verwenden, bevorzugen oft den klassischen Editor, weil er einfach zu bedienen ist. Der klassische Editor gibt ihnen mehr Kontrolle über das Markup, mit einer einfach zu bedienenden Oberfläche und ohne unnötigen Schnickschnack.
WordPress Gutenberg-Editor
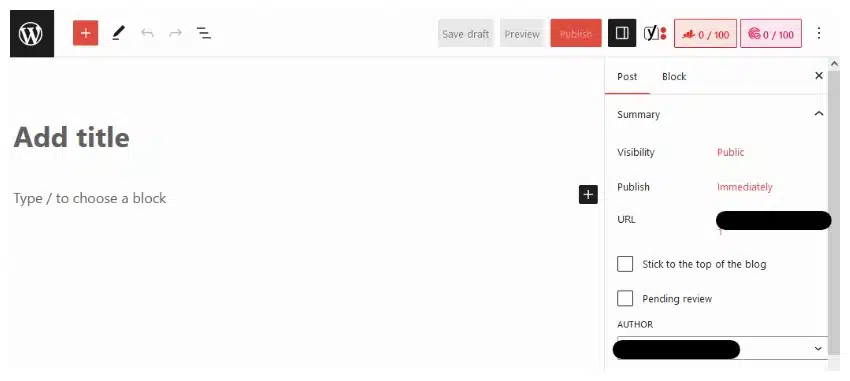
Der WordPress Gutenberg Editor wurde im Dezember 2018 als Teil des WordPress 5.0 Updates veröffentlicht und ist seitdem der Standardeditor von WordPress. Mit diesem neuen Editor wurde das Blockkonzept für die Erstellung und Bearbeitung deiner Blogbeiträge eingeführt.

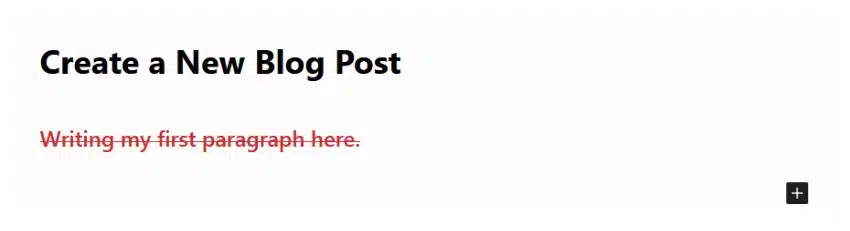
Angenommen, du möchtest in deinem Blog einen neuen Absatz erstellen. Alles, was du tun musst, ist, einen neuen Absatzblock hinzuzufügen. Es dauert eine Weile, bis du dich an die Funktionsweise der Blöcke gewöhnt hast, wenn du bisher nur den klassischen Editor verwendet hast.
Die verschiedenen Inhaltsblöcke können während der Erstellung eines Blog-Eintrags durch einfaches Ziehen nach oben oder unten verschoben werden. Der Hauptgrund für die Entwicklung des Gutenberg-Editors war die zunehmende Beliebtheit von Website-Buildern. Die fehlende Möglichkeit, ein Seitenlayout in WordPress zu erstellen, war ein Wettbewerbsnachteil.
Wie du sehen wirst, ist der Gutenberg-Editor nicht nur für das Schreiben von Blog-Beiträgen gedacht – du kannst damit auch komplexe Layouts erstellen.
Die Hauptunterschiede zwischen den Editoren
Der Gutenberg-Editor und der klassische Editor wurden mit unterschiedlichen Zielen entwickelt. Das wirkt sich auf viele Dinge aus, z.B. auf die Benutzeroberfläche, die Funktionen und so weiter. In diesem Abschnitt fasse ich einige dieser Unterschiede zusammen.
Benutzeroberfläche und Anpassbarkeit
Wie wir in den vorherigen Abschnitten gesehen haben, basiert der klassische Editor auf einem älteren Textverarbeitungslayout mit einer Symbolleiste am oberen Rand zum Erstellen von Blog-Einträgen. Dieses Layout ist denjenigen vertraut, die es schon lange verwenden.
Der Gutenberg-Editor hingegen verwendet Blöcke, um einen Blog-Eintrag zu erstellen. Alles im Gutenberg-Editor ist ein Block. Man kann auch einen Block in einen anderen Block umwandeln, zum Beispiel einen Absatz in eine Überschrift.
Im klassischen WordPress-Editor findest du die verschiedenen Elemente immer in der Symbolleiste. Man muss sie nirgends suchen. Das macht es für Leute, die zum ersten Mal Blogbeiträge erstellen, etwas einfacher, den klassischen Editor zu benutzen.
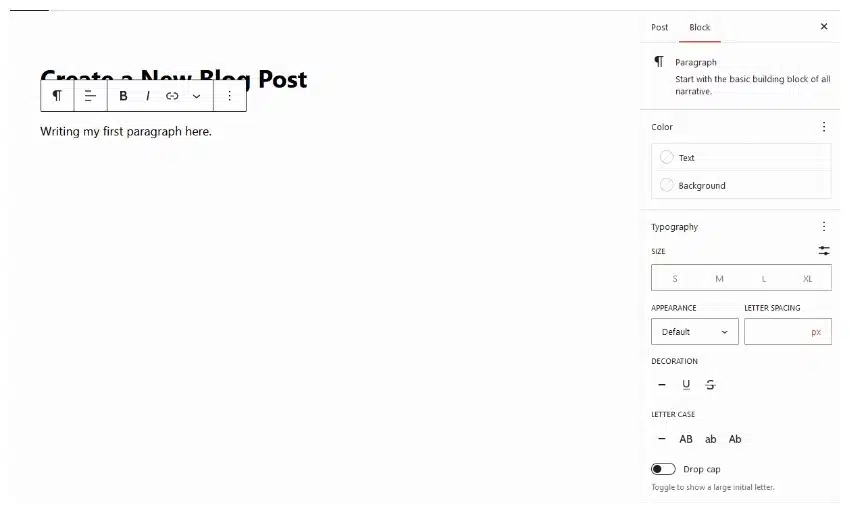
Mit dem WordPress Gutenberg-Editor erhältst du eine schwebende Symbolleiste, nachdem du deinen Text eingegeben hast. Diese Symbolleiste enthält Schaltflächen, mit denen du deinen Text fett oder kursiv schreiben oder seine Ausrichtung ändern kannst. Ein interessantes Feature des Gutenberg Editors ist die Seitenleiste, die blockspezifische Optionen für jeden Block enthält, den du zu einem Blogpost hinzufügst.

In diesem Fall enthält die Seitenleiste verschiedene Einstellungen, mit denen du die Farbe, den Hintergrund oder die Größe des Textes an deine Bedürfnisse anpassen kannst. Im Bereich Textdekoration kannst du eine Unterstreichung oder Durchstreichung hinzufügen. Es ist auch möglich, die Schriftstärke zu ändern, um den Text fetter zu machen, oder den Abstand zwischen den Buchstaben zu ändern.

Die Benutzeroberfläche des klassischen Editors ist daher einfacher, bietet aber auch nur eine begrenzte Anzahl von Optionen. Wenn du den Gutenberg-Editor verwendest, ändern sich die Optionen in der Seitenleiste je nach ausgewähltem Block dynamisch.
Du wirst feststellen, dass der Gutenberg-Editor nicht besonders schwierig zu bedienen ist, nachdem du ein paar Blogbeiträge erstellt hast.
Optionen für Artikel und Seitenlayout
Der klassische WordPress-Editor funktioniert gut, wenn du nicht vorhast, einzigartige Layouts für die verschiedenen Blogbeiträge und Seiten zu erstellen, die du erstellst. Der Gutenberg-Editor hingegen glänzt vor allem dann, wenn du das Layout eines Blogbeitrags ändern möchtest, um Dinge in Spalten oder Zeilen anzuordnen.

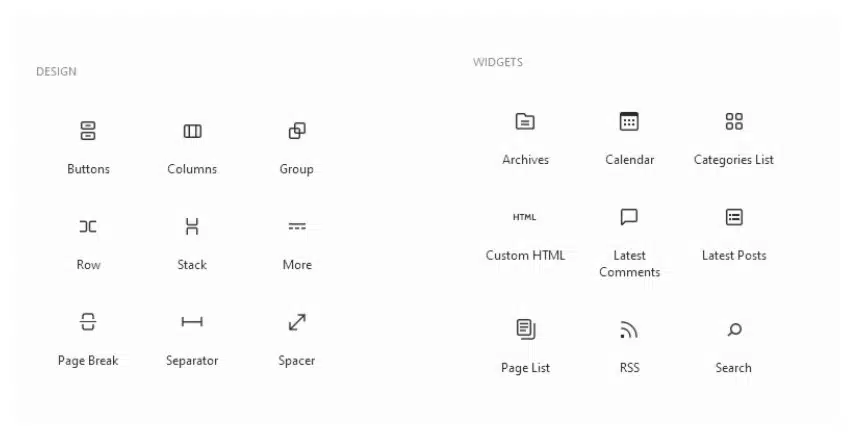
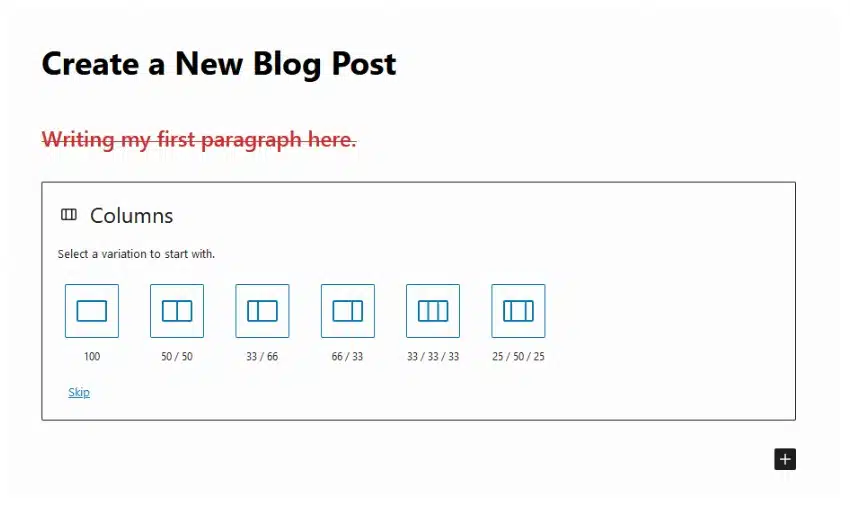
Der Gutenberg-Editor enthält Blöcke für alles Mögliche. Du kannst mit der Maus über einen Block fahren, um zu sehen, was er macht, wenn du seinen Namen nicht kennst. Wir könnten den Spalten-Block verwenden, um unsere Inhalte in Spalten zu organisieren. Wenn du ein Spalten-Widget zu einem Blog-Eintrag hinzufügst, erscheint der folgende Bildschirm. Du kannst wählen, ob du eine, zwei oder drei Spalten in deinem Layout haben möchtest und wie diese Spalten angeordnet werden sollen.

Innerhalb dieser Spalten kannst du weitere Inhaltsblöcke für Überschriften, Bilder, Absatztexte oder sogar weitere Spalten hinzufügen. In der Sidebar kannst du die Anzahl der Spalten ändern und sie auf kleineren Geräten optional stapeln.
Diese Freiheit bei der Gestaltung deines eigenen Blogpost-Layouts hast du mit dem klassischen Standalone-Editor nicht.
Performance und generiertes Markup
Der Gutenberg-Editor ist wesentlich komplexer als der klassische Editor. Daher ist es nur logisch, dass die beiden unterschiedlich leistungsfähig sind. Das Entwicklerteam hinter Gutenberg arbeitet ständig daran, neue Funktionen hinzuzufügen und gleichzeitig die Leistung des Editors zu verbessern.
Bei normalen Blogbeiträgen wird man keinen nennenswerten Leistungsunterschied zwischen den beiden bemerken. Allerdings habe ich die Erfahrung gemacht, dass der Gutenberg-Editor bei sehr langen Beiträgen etwas ins Stocken geraten kann.
Ein weiterer Unterschied zwischen den beiden Editoren ist das Markup, das sie erzeugen. Mit dem klassischen Editor hat man die volle Kontrolle über das generierte HTML. Im Vergleich dazu kann das Markup im Gutenberg-Editor etwas aufgebläht sein. Das liegt vor allem an den vielen zusätzlichen Funktionen, die er bietet.
Ich möchte klarstellen, dass das generierte HTML im Vergleich zu anderen populären Page Buildern immer noch sehr viel schlanker ist. Er kann aber nicht so schlank sein wie der klassische Editor.
In diesem Artikel haben wir einen kurzen Überblick über den klassischen WordPress-Editor und den Gutenberg-Editor gegeben. Was den Funktionsumfang angeht, ist der Gutenberg-Editor dem klassischen Editor weit voraus, und der Abstand wird sich mit den neuen Funktionen noch vergrößern.
Dennoch will nicht jeder den klassischen Editor aufgeben. Das zeigen die niedrigen Nutzerbewertungen für den Gutenberg-Editor. Das Entwicklerteam hat sogar einen Block für den klassischen Editor zu Gutenberg hinzugefügt, um den Nutzern den Einstieg in den Gutenberg-Editor zu erleichtern.
Wer noch den klassischen Editor benutzt, sollte unbedingt auf den Gutenberg-Editor umsteigen. Er wird mit der Zeit immer besser werden. Außerdem wirst du dich an den Workflow des Editors gewöhnen, wenn du ein paar Blogeinträge damit geschrieben hast.