
WooCommerce-Abos sauber umsetzen, als Lifetime Deal bei AppSumo
Wenn du WooCommerce betreibst, kennst du das Thema: wiederkehrende
Verbessere die Leistung deiner WordPress-Website mit diesen einfachen Verbesserungen der Lighthouse-Punkte und -Metriken. Erhalte jetzt schnellere Ladezeiten!
Wenn es darum geht, die Leistung deiner WordPress-Website zu optimieren, kannst du sie dir wie einen Leuchtturm vorstellen, der Schiffen den Weg durch die stürmische See weist. So wie ein Leuchtturm immer stark, hell und sichtbar sein muss, muss auch deine Website optimal funktionieren, um Besucher/innen anzuziehen und zu binden.
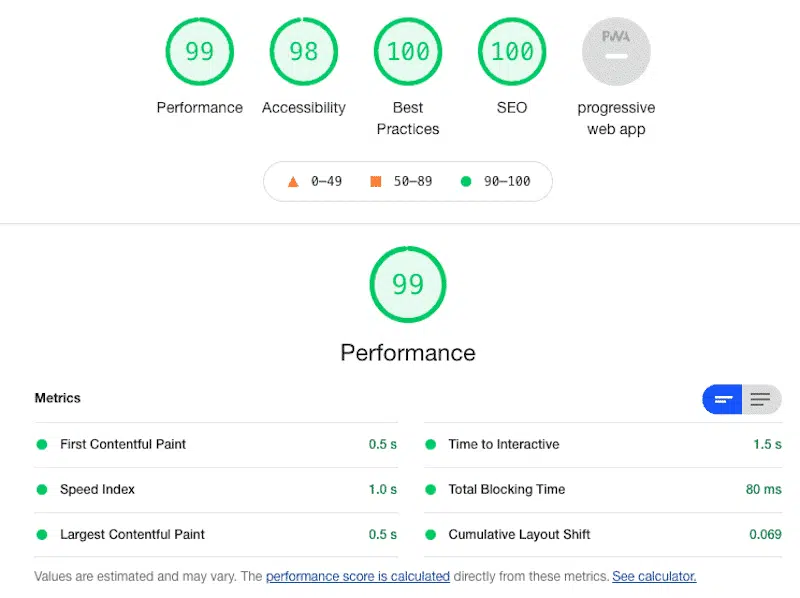
Aber wie kannst du wissen, ob deine Website gut funktioniert? Dafür gibt es den Lighthouse Performance Score und Metrics. Dieses leistungsstarke Tool misst die Geschwindigkeit, Zugänglichkeit, Best Practices, SEO und mehr deiner Website und gibt dir eine Gesamtnote von 100 Punkten. Als Experte für WordPress-Performance-Optimierung habe ich aus erster Hand erfahren, wie die Verbesserung dieser Metriken die Besucherzahlen und das Engagement auf Websites erheblich steigern kann. In diesem Artikel stellen wir dir verschiedene Möglichkeiten vor, wie du deinen Lighthouse Performance Score und deine Metriken für WordPress verbessern kannst – von einfachen Optimierungen bis hin zu fortgeschrittenen Techniken, die dafür sorgen, dass deine Website wie ein Leuchtturm in der digitalen Landschaft leuchtet.
Inhaltsverzeichnis
ToggleAls Experte für WordPress-Leistungsoptimierung ist es wichtig, den Lighthouse-Bericht zu verstehen. Dieses Tool misst die Leistung der Website und gibt Verbesserungsvorschläge in vier Kategorien: Leistung, Barrierefreiheit, Best Practices und SEO. Die Punktzahl reicht von 0-100, wobei höhere Punktzahlen eine bessere Leistung anzeigen.

Im Vergleich zu anderen Leistungstools wie GTmetrix oder Pingdom bietet Lighthouse eine umfassendere Analyse der Webseitengeschwindigkeit und des Nutzererlebnisses. Es berücksichtigt reale Faktoren wie Netzwerkbedingungen und Gerätefähigkeiten, um genaue Empfehlungen zur Verbesserung der Website-Geschwindigkeit zu geben.
Ein hoher Lighthouse-Wert kann sich auf die Suchmaschinenoptimierung (SEO) deiner Website auswirken, indem er ihren Rang auf den Google-Suchergebnisseiten beeinflusst. Eine schnellere Website bedeutet eine bessere Nutzerbindung und geringere Absprungraten, was wiederum den Suchmaschinen signalisiert, dass deine Inhalte relevant und wertvoll sind.
Die Integration von Lighthouse-Optimierungen in deine WordPress-Website kann ein effektiver Weg sein, um die Gesamtleistung der Website zu verbessern und das SEO-Ranking zu steigern. Wenn du die Lighthouse-Vorschläge befolgst, wie z. B. die Optimierung von Bildern, die Reduzierung von Skripten von Drittanbietern und die Aktivierung des Browser-Cachings, kannst du große Fortschritte auf dem Weg zu einer leistungsstarken Website machen, die sowohl die Nutzer als auch die Suchmaschinen zufriedenstellt.
Wie wir im vorherigen Abschnitt gelernt haben, ist Google Lighthouse ein leistungsstarkes Tool zur Bewertung der Website-Leistung. Aber nur zu wissen, was es ist, reicht nicht aus – wir müssen auch wissen, wie wir es effektiv nutzen können. In diesem Abschnitt werde ich den Lighthouse-Bericht und die Metriken auspacken, damit du die Geschwindigkeit deiner WordPress-Website verbessern kannst.
Das Wichtigste zuerst: Lass uns über die Verbesserung der Website-Geschwindigkeit sprechen. Es gibt ein paar wichtige Techniken, mit denen du die Leistung deiner Website optimieren kannst. Eine der wichtigsten ist die Minimierung von HTTP-Anfragen, indem du Bilder verkleinerst und unnötigen Code entfernst. Außerdem kann die Aktivierung des Caching auf deinem Server die Ladezeiten erheblich verbessern.
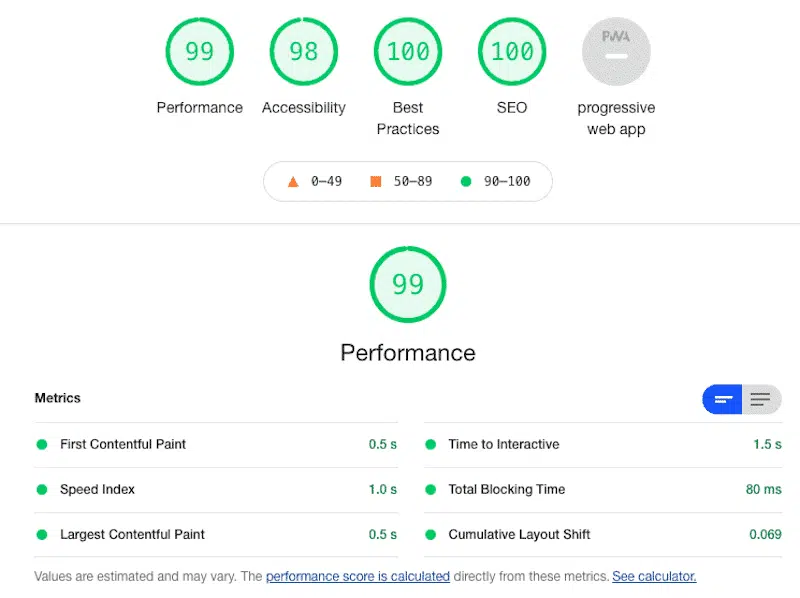
Nun zum Verständnis der Lighthouse-Metriken. Wenn du deine Website mit Lighthouse analysierst, gibt es mehrere wichtige Metriken, die Aufschluss über die Gesamtleistung deiner Website geben. Dazu gehören First Contentful Paint (FCP), Time to Interactive (TTI) und Cumulative Layout Shift (CLS). Wenn du dich auf diese Kennzahlen konzentrierst und entsprechende Anpassungen vornimmst – z. B. die Optimierung von Bildern oder die Implementierung von Lazy Loading -, kannst du deinen Score deutlich verbessern.

Natürlich ist jede Website anders und erfordert eine eigene Herangehensweise, wenn es um die Optimierung geht. Wenn du jedoch die oben genannten Techniken zur Leistungsoptimierung befolgst und die Lighthouse-Kennzahlen genau beobachtest, bist du auf dem besten Weg, sowohl das Nutzererlebnis als auch die Platzierung in den Suchmaschinen zu verbessern.
Denke daran: Die Verbesserung der Website-Geschwindigkeit sollte immer ein fortlaufender Prozess sein und nicht eine einmalige Maßnahme. Überprüfe deine Website regelmäßig mit Tools wie Lighthouse und zögere nicht, mit neuen Optimierungstechniken zu experimentieren, bis du deine Spitzenleistung erreicht hast!
Das Testen der Geschwindigkeit und Leistung deiner Website ist wichtig, um sicherzustellen, dass sie ein reibungsloses Nutzererlebnis bietet. Ein Tool, mit dem du dies testen kannst, ist Google Lighthouse. Es analysiert die Leistung deiner Website anhand verschiedener Kriterien wie Ladegeschwindigkeit, Zugänglichkeit und SEO. Wenn du die Ergebnisse dieser Tests verstehst, kannst du feststellen, welche Bereiche verbessert werden müssen.
Eine Möglichkeit, deinen Lighthouse-Leistungswert zu verbessern, ist die Optimierung von Bildern. Große Bilder brauchen länger zum Laden, was sich negativ auf die Ladegeschwindigkeit deiner Website auswirken kann. Mit Tools wie TinyPNG oder Squoosh.app kannst du die Größe der Bilder reduzieren, ohne dass die Qualität zu sehr leidet.
Eine weitere Möglichkeit, die Leistung deiner Website zu verbessern, ist die Verbesserung des Caching. Beim Caching werden Kopien häufig genutzter Dateien auf den Geräten oder Browsern der Nutzer/innen gespeichert, damit sie diese nicht bei jedem Besuch deiner Website neu herunterladen müssen. Das verkürzt die Ladezeiten erheblich, vor allem für wiederkehrende Besucher. WordPress-Plugins wie W3 Total Cache oder WP Super Cache helfen dabei, das Caching effektiv umzusetzen.
Und schließlich verbessert die Reduzierung der JavaScript-Nutzung die Ladegeschwindigkeit einer Seite, da große Skripte den Rendering-Prozess einer Website verlangsamen können. Überprüfe alle Plugin-Installationen und stelle sicher, dass ihre Funktionen für eine optimale Leistung notwendig sind. Wenn du ungenutzte Plugins entfernst, werden Speicherplatz und Ressourcen frei, die für schnellere Verarbeitungsgeschwindigkeiten benötigt werden.
Zusammenfassend lässt sich sagen, dass das Testen der Geschwindigkeit und Leistung deiner Website mit Lighthouse hilft, Probleme zu erkennen, die die Gesamtfunktionalität beeinträchtigen. Die Optimierung von Bildern, die Verbesserung des Caching und die Reduzierung der Javascript-Nutzung sind wirksame Methoden, um die Effizienz von Websites auf WordPress-Plattformen zu steigern. Diese Optimierungen tragen dazu bei, das Nutzererlebnis zu verbessern und gleichzeitig die Platzierung in den Suchmaschinen zu erhöhen, da sich die Ergebnisse von Audits, die im Laufe der Zeit wiederholt durchgeführt werden, verbessern.
Nachdem du einen Lighthouse-Leistungsbericht für deine WordPress-Website erstellt hast, musst du die Ergebnisse analysieren. So kannst du herausfinden, welche Bereiche deiner Website verbessert werden müssen und welche Optimierungsstrategien du umsetzen kannst. Um fundierte Entscheidungen treffen zu können, ist es wichtig zu wissen, wie der Bericht zu interpretieren ist.
Das erste, was du überprüfen solltest, ist die Gesamtpunktzahl. Eine gute Bewertung bedeutet, dass deine Website für Geschwindigkeit und Benutzerfreundlichkeit optimiert wurde. Wenn sie jedoch nicht so gut ist, keine Panik! Es gibt verschiedene Tipps, wie du die Leistungskennzahlen verbessern kannst. Sieh dir jede Kategorie im Bericht an und finde heraus, wo deine Website verbessert werden muss.
Als Nächstes solltest du dir die spezifischen Empfehlungen in jeder Kategorie genauer ansehen. Die Leistungsanalyse liefert wertvolle Hinweise darauf, welche Änderungen du an deiner Website vornehmen kannst, um ihre Geschwindigkeit und Benutzerfreundlichkeit zu verbessern. Zum Beispiel kann die Verringerung der Größe von Bilddateien oder die Nutzung des Browser-Cachings die Ladezeit einer Seite erheblich verkürzen.
Schließlich ist die Umsetzung von Optimierungsstrategien auf der Grundlage der Ergebnisse des Berichts entscheidend für bessere Ergebnisse und höhere Positionen in Suchmaschinen wie Google. Durch kontinuierliches Testen und Verbessern kannst du mit den sich ändernden Trends Schritt halten und eine optimale Webpräsenz aufrechterhalten.
Denke daran: Die Analyse deines Lighthouse-Leistungsberichts ist nur ein Teil der Optimierung deiner WordPress-Website für Spitzenleistungen. Indem du Kennzahlen wie Absprungraten, Seitenladezeiten und andere wichtige Faktoren proaktiv überwachst, stellst du sicher, dass die Nutzer immer schnell auf deine Inhalte zugreifen können und steigerst gleichzeitig das Engagement auf allen Plattformen!
Eine interessante Statistik besagt, dass eine Verzögerung von einer Sekunde bei der Seitenladezeit zu einem Rückgang der Konversionen um 7 % führen kann. Das zeigt, wie wichtig es ist, die Leistung deiner WordPress-Website zu optimieren. Eine Möglichkeit, dies zu erreichen, ist die Implementierung von „Lazy Loading Images“, bei der zunächst nur die sichtbaren Bilder einer Webseite geladen werden und erst später, wenn die Nutzer/innen nach unten scrollen, weitere Bilder nach Bedarf nachgeladen werden.
Eine weitere wirksame Strategie ist das Minifying von Skripten, bei dem unnötige Zeichen wie Leerzeichen und Kommentare aus den Codedateien entfernt werden. Dadurch wird die Dateigröße reduziert und die Ladezeit der Seite verkürzt. Außerdem können Caching-Plugins eingesetzt werden, um häufig abgerufene Daten lokal zu speichern und so Serveranfragen zu reduzieren und die Geschwindigkeit der Website zu verbessern.
Diese Techniken können zwar die Lighthouse-Performance verbessern, sollten aber mit Überlegungen zur Benutzerfreundlichkeit abgewogen werden. Zum Beispiel kann der übermäßige Einsatz von Lazy Loading zu blinkenden Bildern oder einer unvollständigen Darstellung von Inhalten führen, wenn er nicht richtig umgesetzt wird. Deshalb ist es wichtig, verschiedene Konfigurationen zu testen und die Einstellungen so lange zu verändern, bis du die richtige Balance zwischen Leistungsoptimierung und Nutzerzufriedenheit gefunden hast.
Zusammenfassend lässt sich sagen, dass die Optimierung deiner WordPress-Website für bessere Lighthouse-Leistungswerte die strategische Implementierung verschiedener Techniken erfordert, wie z. B. das faule Laden von Bildern, das Mining von Skripten und die Verwendung von Caching-Plugins. Vergiss jedoch nicht, dass das Nutzererlebnis immer an erster Stelle stehen sollte, wenn du Änderungen an der Infrastruktur deiner Website vornimmst. Wenn du das richtige Gleichgewicht zwischen beiden Faktoren findest, kannst du eine leistungsstarke Website erstellen, die deine Ziele erfüllt und gleichzeitig ein hervorragendes Nutzererlebnis für deine Besucher bietet.
Um die Leistung deiner WordPress-Website zu verbessern, ist es wichtig, ihre Geschwindigkeit zu messen und zu optimieren. Eines der besten Tools für diesen Zweck ist Lighthouse, ein von Google entwickeltes Open-Source-Tool, das die Qualität von Webseiten anhand verschiedener Kennzahlen wie Ladezeit, Zugänglichkeit und Suchmaschinenoptimierung (SEO) bewerten kann. In Kombination mit WP Rocket kannst du die Leistung deiner Website weiter verbessern, indem du die Caching-Methoden optimierst.
Die Einstellungen von WP Rocket sind einfach einzurichten und an deine Bedürfnisse anzupassen. Das Plugin bietet verschiedene Optionen wie Cache Preloading, Datenbankoptimierung, Lazy Loading Images usw., mit denen du die Ladezeit deiner Website deutlich reduzieren kannst. Wenn du noch einen Schritt weiter gehen willst, kannst du auch erweiterte Funktionen wie Gzip-Komprimierung oder Minifizierung von CSS/JS-Dateien nutzen.
Ein weiterer entscheidender Faktor bei der Optimierung der Leistungskennzahlen deiner WordPress-Website ist die Optimierung von Bildern. Großformatige Bilder verlangsamen Websites oft erheblich. Um dieses Problem zu beheben, solltest du sicherstellen, dass jedes Bild, das du auf deine Website hochlädst, komprimiert wurde, ohne dass dabei viel Qualität verloren geht. Mehrere Plugins ermöglichen die Stapelkomprimierung vorhandener Bilder und die gleichzeitige Anwendung geeigneter Größenmaße.
Zusammenfassend lässt sich sagen, dass die Messung und Optimierung deiner WordPress-Website mit Lighthouse und WP Rocket für jeden Website-Betreiber ein fester Bestandteil der Aufrechterhaltung optimaler Leistungswerte und Metriken sein sollte. Das Experimentieren mit verschiedenen WP Rocket-Einstellungen und Caching-Methoden kann zu Verbesserungen führen, die über das hinausgehen, was die Standardkonfigurationen bieten; ebenso wird sich die Investition in die Bildoptimierung durch schneller ladende Seiten auf allen Geräten/Browsern auszahlen!

Lighthouse ist ein automatisiertes Open-Source-Tool zur Verbesserung der Leistung, Qualität und Korrektheit deiner Webanwendungen.
Wenn du eine Seite überprüfst, führt Lighthouse eine Reihe von Tests durch und erstellt dann einen Bericht darüber, wie gut die Seite abgeschnitten hat. So kannst du die fehlgeschlagenen Tests als Indikator dafür nutzen, was du tun kannst, um deine App zu verbessern.
Nachdem du die Leistung deiner WordPress-Website mit Lighthouse und WP Rocket gemessen und optimiert hast, möchtest du vielleicht noch einen Schritt weiter gehen und deinen Lighthouse-Leistungsscore und deine Metriken verbessern. Es ist wichtig zu wissen, dass viele Website-Betreiber/innen bei dem Versuch, ihren Score zu verbessern, häufige Fehler machen, z. B. dass sie sich nur auf die Geschwindigkeit und nicht auf das Nutzererlebnis konzentrieren.
Um die besten Methoden zur Verbesserung deines Lighthouse Performance Scores zu finden, solltest du zunächst deine aktuellen Kennzahlen analysieren. Suche nach Bereichen, in denen du Bilder optimieren oder die Reaktionszeit des Servers verringern kannst. Ziehe außerdem in Erwägung, Techniken für träges Laden zu implementieren, um Bilder im Offscreen zu verschieben, bis sie benötigt werden.
Eine weitere Möglichkeit, deinen Lighthouse Score zu verbessern, ist die Code-Optimierung. Dazu gehört das Mining von Dateien, die Reduzierung unnötiger HTTP-Anfragen und der Einsatz von Caching-Mechanismen, um die Ladezeiten zu verkürzen. Auf diese Weise erhöhst du nicht nur die Seitengeschwindigkeit, sondern verbesserst auch das Nutzererlebnis auf deiner Website.
Wenn es um zukünftige Entwicklungen in der WordPress-Leistungsoptimierung geht, halte Ausschau nach technologischen Fortschritten wie dem Tracking von Webvitalen und Bildkomprimierungstechniken. Diese Tools werden sich in den kommenden Jahren zweifellos weiter verbreiten und sind wichtig, um der Konkurrenz in Sachen Geschwindigkeit und Nutzererlebnis voraus zu sein.
Wenn du diese Best Practices befolgst und künftige Entwicklungen im Auge behältst, kannst du den Lighthouse-Leistungswert und die Kennzahlen deiner WordPress-Website mit der Zeit kontinuierlich verbessern. Denke daran, dass sich jede kleine Verbesserung zu einem optimalen Nutzererlebnis summiert, das die Besucher immer wieder zurückkommen lässt.
Als Experte für WordPress-Leistungsoptimierung kann ich dir sagen, dass es mehrere Faktoren gibt, die sich negativ auf die Lighthouse-Leistungswerte von WordPress-Seiten auswirken. Einer der häufigsten Schuldigen ist die unsachgemäße Optimierung von Bildern, die zu längeren Ladezeiten und einem schlechteren Nutzererlebnis führt. Ein weiterer Faktor, den es zu beachten gilt, ist die Implementierung effektiver Caching-Strategien, da sie die Reaktionszeit des Servers erheblich verkürzen und die Geschwindigkeit der Website insgesamt verbessern. Die richtige Konfiguration deiner Server, die Minimierung von HTTP-Anfragen, die Reduzierung von Dateigrößen und die Nutzung von Content Delivery Networks (CDNs) verbessern die Leistung deiner Website ebenfalls erheblich. Es ist wichtig, diesen Optimierungen Priorität einzuräumen, denn sie wirken sich direkt darauf aus, wie lange Besucher/innen auf deiner Website bleiben und ob sie in Zukunft wiederkommen. Denke daran: u0022Doppelt genäht hält besseru0022 – investiere jetzt in die Optimierung deiner Website, bevor es zu spät ist!
Wenn deine Website stark auf Plugins und Skripte von Drittanbietern angewiesen ist, kann die Verbesserung deines Lighthouse-Leistungsscores eine schwierige Aufgabe sein. Es gibt jedoch mehrere Möglichkeiten, die Geschwindigkeit deiner Website zu optimieren und die negativen Auswirkungen dieser externen Elemente zu verringern. Ein effektiver Ansatz ist die Suche nach Plugin-Alternativen, die leichter zu handhaben und für die Leistung optimiert sind. Außerdem kann die Implementierung von Caching-Techniken wie Browser-Caching oder Server-Side-Caching dazu beitragen, die Ladezeiten zu verkürzen, indem häufig abgerufene Daten zum schnelleren Abruf gespeichert werden. Schließlich kann auch die Optimierung von Bildern durch Komprimierung und korrekte Formatierung einen erheblichen Einfluss auf die Gesamtleistung deiner Website haben. Als WordPress-Optimierungsexperte empfehle ich dir, diese Lösungen auszuprobieren, um die Geschwindigkeit deiner Website und das Nutzererlebnis zu verbessern, auch wenn du dich auf Tools von Drittanbietern verlässt.
Als Experte für WordPress-Leistungsoptimierung kann ich dir sagen, dass es möglich ist, einen perfekten Lighthouse-Performance-Score zu erreichen. Der erste Schritt zu diesem Ziel ist die Optimierung von Bildern, indem du sie komprimierst und ihre Dateigröße reduzierst, ohne die Qualität zu beeinträchtigen. Außerdem solltest du Caching-Techniken einsetzen, um die Ladezeiten von Seiten zu verbessern, indem du häufig aufgerufene Daten im Browser- oder Serverspeicher speicherst. Auch die Reduzierung der Reaktionszeit deines Servers durch Methoden wie die Nutzung eines Content Delivery Network (CDN) oder die Umstellung auf ein schnelleres Hosting kann deine Ergebnisse deutlich verbessern. Wenn du dich auf diese Bereiche konzentrierst, kannst du eine optimale Website-Leistung erreichen und sowohl Suchmaschinen als auch Nutzer beeindrucken.
Als Experte für WordPress-Performance-Optimierung ist die Priorisierung deiner Optimierungsbemühungen entscheidend, um optimale Ergebnisse zu erzielen. Wenn es darum geht, Core Web Vitals und andere Lighthouse-Kennzahlen zu verbessern, gibt es bestimmte Bereiche, die Vorrang vor anderen haben sollten. So haben z. B. das erste inhaltsreiche Bild (FCP) und das größte inhaltsreiche Bild (LCP) den größten Einfluss auf das Nutzererlebnis und das Suchmaschinenranking, daher sollte die Optimierung dieser Kennzahlen oberste Priorität haben. Genauso wichtig ist es jedoch, die Auswirkungen der Optimierungen zu messen, um festzustellen, welche Änderungen tatsächlich etwas bewirken. Wenn du dich auf diese Schlüsselbereiche konzentrierst und ihre Auswirkungen regelmäßig bewertest, kannst du die Gesamtleistung deiner Website deutlich verbessern.
Um die optimale Leistung einer WordPress-Website zu erhalten, ist es wichtig, regelmäßig Lighthouse-Audits durchzuführen. Die Häufigkeit dieser Prüfungen hängt von der Menge der Inhalte und Aktualisierungen ab, die auf der Seite vorgenommen werden, aber im Allgemeinen sollten sie mindestens einmal im Monat durchgeführt werden. Wenn die Leistungswerte im Laufe der Zeit deutlich sinken, ist es wichtig, die Ursache so schnell wie möglich zu ermitteln. Dazu kann es notwendig sein, Änderungen an der Website zu analysieren oder externe Faktoren zu untersuchen, die die Leistung beeinflusst haben könnten. Um Leistungseinbrüche abzumildern, müssen proaktive Maßnahmen ergriffen werden, wie z. B. die Optimierung von Bildern und die Reduzierung unnötiger Plugins, um sicherzustellen, dass deine Website reibungslos und konsistent für die Nutzer/innen läuft.
Zusammenfassend lässt sich sagen, dass die Verbesserung deines Lighthouse-Performance-Scores für WordPress unerlässlich ist, um das Nutzererlebnis zu verbessern und die Platzierung deiner Website in den Suchmaschinen zu erhöhen. Indem du häufige Faktoren identifizierst, die sich negativ auf die Leistungsbewertung auswirken, wie z. B. übermäßige Plugins und Skripte von Drittanbietern oder große Bilder, kannst du Maßnahmen ergreifen, um deine Website für Geschwindigkeit und Effizienz zu optimieren.
Auch wenn es schwierig ist, eine perfekte Lighthouse-Leistungsbewertung zu erreichen, kann die konsequente Überwachung von Schlüsselkennzahlen wie First Contentful Paint (FCP) und Time to Interactive (TTI) dabei helfen, Optimierungsmaßnahmen zu priorisieren. Es ist wichtig, regelmäßig Lighthouse-Audits durchzuführen und Probleme umgehend zu beheben, um eine optimale Website-Leistung zu erhalten.
Wusstest du, dass Websites mit einer FCP von 2 Sekunden eine Absprungrate von weniger als 10% haben, während Websites mit einer FCP von 4 Sekunden eine Absprungrate von über 30% haben? Als Experte für WordPress-Performance-Optimierung empfehle ich, sich auf die Reduzierung der Seitenladezeiten zu konzentrieren, indem du Bilder optimierst, CSS- und JavaScript-Dateien minimierst und Caching-Techniken einsetzt. So verbesserst du nicht nur deinen Lighthouse-Performance-Score, sondern sorgst auch dafür, dass die Besucher/innen bei der Stange bleiben und die Konversionsrate steigt.


Wenn du WooCommerce betreibst, kennst du das Thema: wiederkehrende

Angetrieben durch evolutionäre Algorithmen optimiert Googles AlphaEvolve autonom Code in beispiellosem Maßstab – aber kann KI, die Software weiterentwickelt, wirklich unabhängig denken?

KI-Agenten von Google verarbeiten gleichzeitig Millionen von Datenpunkten auf eine Weise, die menschliche Kognition nicht kann, was beunruhigende Fragen über unsere zukünftige Relevanz aufwirft.

Wie können KI-Browser funktionieren, wenn ihre Kernintelligenz genau den Datenzugriff und die Autonomie erfordert, die sie grundlegend verwundbar macht?