Jede Webseite kann in Abschnitte unterteilt werden. Jede enthält spezifische Elemente, wie Formulare, Buttons, Absätze und mehr. Mit WordPress kannst du diese Elemente ganz einfach mit Blöcken an beliebiger Stelle einfügen. Der Aufbau ganzer Abschnitte einer Seite ist jedoch immer noch zeitaufwändig.
Mit Hilfe von Blockvorlagen kannst du dir etwas Zeit sparen, indem du ganze Abschnittslayouts direkt in den WordPress-Editor kopierst. Du kannst zum Beispiel eine Helden-Sektion importieren und dann die einzelnen Elemente anpassen, um sie zu deiner eigenen Sektion zu machen.
Mit Blockvorlagen soll der Block-Editor dir helfen, komplexe Websites noch schneller zu erstellen. In diesem Artikel erklären wir, wie sie funktionieren, und gehen ein paar Tipps durch, die dir helfen sollen, das Beste aus ihnen herauszuholen. Los geht’s!
Eine Einführung in Blockvorlagen
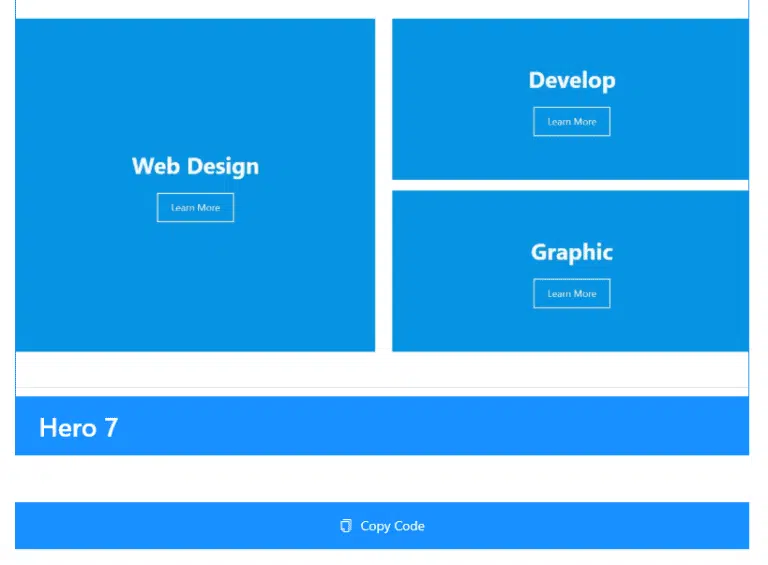
Wie der Name schon sagt, sind Blockvorlagen ganze Sektionslayouts, die du in den WordPress-Editor importieren kannst. Die Idee dahinter ist, dass du diese Vorlagen verwenden kannst, um gängige Webseiten-Layouts neu zu erstellen und sie dann an die Bedürfnisse deiner Seite anzupassen:
Wenn du schon einmal einen Page Builder benutzt hast, dann sollte dir dieses Konzept vertraut sein. Diese Tools ermöglichen es dir oft, ganze Seitenlayouts zu importieren, um sie als Grundlage für deine Site zu verwenden. Der einzige Unterschied ist in diesem Fall, dass du ein ähnliches Ergebnis erzielen kannst, ohne auf Plugins von Drittanbietern angewiesen zu sein.
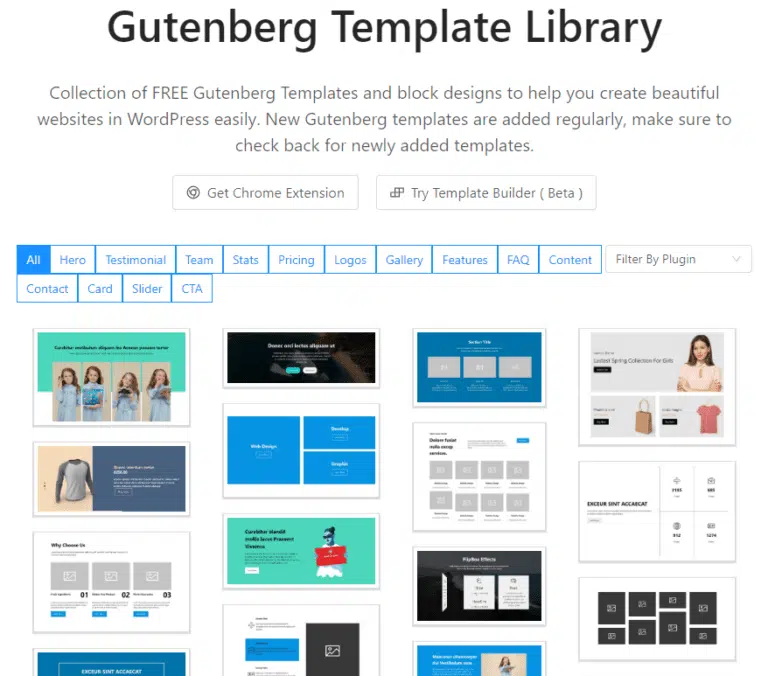
Block-Templates gibt es schon seit einiger Zeit. In letzter Zeit werden sie jedoch immer beliebter, was zum Teil Projekten wie der Gutenberg Template Library zu verdanken ist:

Dies ist eine kostenlose Sammlung von über 100 Blockvorlagen, die du in WordPress verwenden kannst, ohne zusätzliche Plugins einrichten zu müssen. Sie enthalten Optionen für Layouts wie Helden-Sektionen, Bilder-Akkordeons und mehr. In der Praxis kannst du eine ganze Website nur mit Vorlagen aus dieser Bibliothek zusammenstellen.
Wenn du Blockvorlagen selbst ausprobieren möchtest, gibt es drei Möglichkeiten, wie du vorgehen kannst:
- Benutze ein Plugin wie Getwid, das eine Sammlung von benutzerdefinierten Blöcken und Vorlagen enthält.
- Importiere Blockvorlagen manuell aus Ressourcen wie der Gutenberg-Vorlagenbibliothek.
- Erstelle deine eigenen Blockvorlagen.
Wir sind nicht dafür, Plug-ins für Template-Blöcke von Drittanbietern zu verwenden, da die Auswahl an Layouts, die du bekommst, oft begrenzt ist. Das manuelle Importieren von Blockvorlagen ist dagegen ein Kinderspiel.
3 Tipps zur Verwendung von Blockvorlagen
Da es viele Möglichkeiten gibt, Blockvorlagen zu verwenden, fangen wir mit der einfachsten an. Dann teilen wir ein paar andere Tipps und Tricks, um sie zu verbessern.
1. Vorlagen aus der Gutenberg-Vorlagenbibliothek importieren
Obwohl die Gutenberg-Vorlagenbibliothek etwas neu ist, verfügt sie bereits über eine anständige Sammlung von Layouts, mit denen ihr spielen könnt. Der beste Teil der Bibliothek ist jedoch, dass sie das Importieren von Blockvorlagen geradezu einfach macht.
Wenn du eine Vorlage gefunden hast, die dir gefällt, klicke auf den Copy Code-Button unter ihrem Namen:
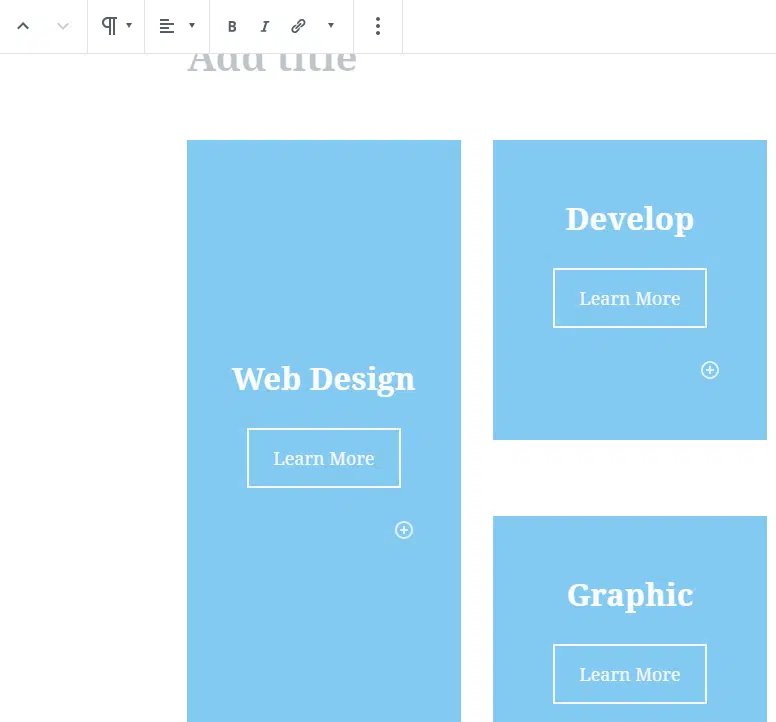
Öffne dann den Block Editor für den Beitrag oder die Seite, zu der du die Vorlage hinzufügen möchtest, und füge einfach den Code ein. Du brauchst nicht einmal in den HTML-Editor zu wechseln – das Layout sollte genau so aussehen, wie es in der Vorlagenbibliothek erscheint:
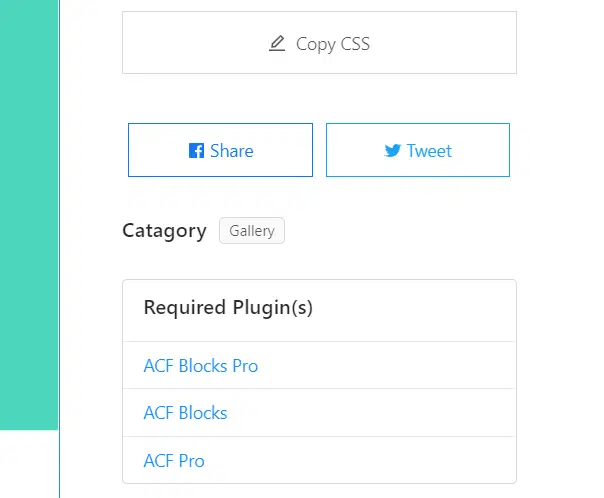
Bei den meisten Vorlagen, die wir getestet haben, war der Prozess genauso einfach. Beachte jedoch, dass einige Templates eigenes CSS oder Plugins von Drittanbietern benötigen, um zu funktionieren. In diesen Fällen sagt dir die Bibliothek, welche Plugins du brauchst, so dass du entscheiden kannst, ob du sie benutzen willst oder nicht:
Sobald sich die Vorlage im Editor befindet, kannst du jedes ihrer Elemente verändern, genau wie bei einem Abschnitt, den du von Grund auf neu erstellt hast.
2. Eigene CSS zu deinen Blockvorlagen hinzufügen
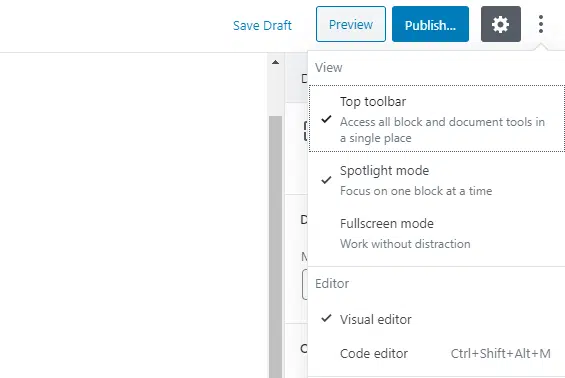
Wie du vielleicht weißt, kannst du mit dem Block Editor das HTML deiner Seiten und Beiträge direkt bearbeiten. Du kannst vom visuellen Editor zu seinem Code-Pendant wechseln, indem du auf die Schaltfläche „Einstellungen“ in der oberen rechten Ecke des Editors klickst:
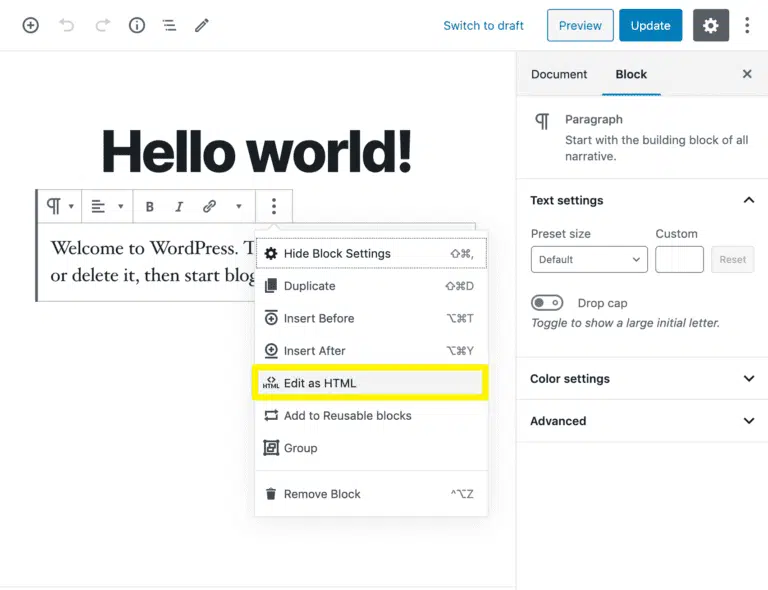
Du kannst auch einzelne Elemente als HTML bearbeiten, indem du diese Option in der Block-Symbolleiste auswählst:
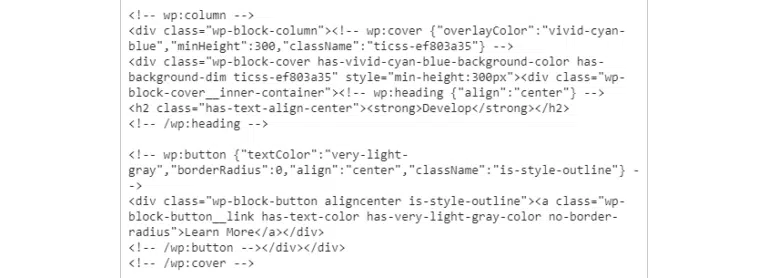
Sobald du den Code-Editor öffnest, siehst du die Struktur deiner Blöcke und alle Vorlagen, die du verwendest. Im Beispiel unten siehst du, dass wir einige Inline-CSS zu unserer Vorlage hinzugefügt haben:
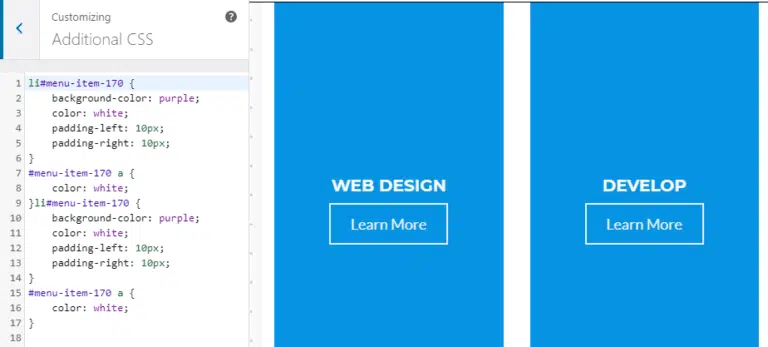
Alternativ kannst du den Customizer benutzen, um umfangreichere CSS zu jeder deiner Seiten hinzuzufügen:
Mit CSS kannst du deine Blockvorlagen auf kreative Art und Weise anpassen, wie es dir der Editor nicht von vornherein erlaubt. Die Möglichkeiten sind nur auf deine Fantasie und deine Programmierkenntnisse beschränkt.
3. Speichere deine Vorlagen als Plugins
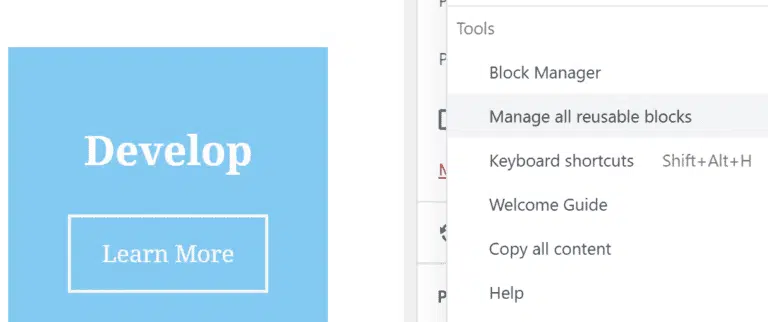
Wie du vielleicht weißt, kannst du mit dem Block Editor Elemente speichern, um sie später wiederzuverwenden. Mit ein wenig Feineinstellung kannst du mehrere Elemente als einen wiederverwendbaren Block speichern:
Dieser Ansatz funktioniert, aber wenn du Blockvorlagen für mehr als ein Projekt verwenden willst, ist das nicht die eleganteste Lösung. In diesem Fall ist der bessere Ansatz, ein Block-Plugin zu erstellen, das deine gewünschten Vorlagen enthält. Auf diese Weise kannst du es auf jede andere Seite hochladen und installieren.
Fazit
Blockvorlagen sind eines der aufregendsten Features, die der neue Gutenberg-Editor ermöglicht. Für viele Leute sind vorgefertigte Layouts einer der einzigen Gründe dafür, dass sie komplexe Pagebuilder verwenden. Sie können sie nun einfach kopieren und einfügen, anstatt sich auf Tools von Drittanbietern zu verlassen.
Das Importieren von Blockvorlagen aus der Gutenberg-Vorlagenbibliothek könnte nicht einfacher sein. Du kannst auch die nativen Funktionen von WordPress nutzen, um Layouts mit Inline-CSS anzupassen und sie zur Wiederverwendung auf deiner Seite zu speichern. Wenn du ehrgeizig bist, kannst du sogar dein eigenes Plugin erstellen, um Vorlagen zwischen Projekten auszutauschen.
Hast du Fragen zur Verwendung von Blockvorlagen? Lass uns im Kommentarbereich unten darüber diskutieren!