
WooCommerce-Abos sauber umsetzen, als Lifetime Deal bei AppSumo
Wenn du WooCommerce betreibst, kennst du das Thema: wiederkehrende
Inhaltsverzeichnis
ToggleIn diesem Beitrag erfahren wir, was Object-Caching ist und wie es mit WordPress funktioniert (einschließlich des integrierten Object-Cachings, das WordPress bietet). Außerdem werden wir uns einige Möglichkeiten ansehen, wie du diese Art von Caching auf deiner Website implementieren kannst, um ihre Leistung zu verbessern.
Wenn es um Caching geht, gibt es viele verschiedene Arten. Es gibt das Browser-Caching und das Seiten-Caching, ganz zu schweigen vom Mobile- und User-Caching. Wenn du WP Rocket verwendest, profitierst du zweifellos bereits von diesen Arten des Cachings. Eine weitere Möglichkeit, die du nutzen solltest, ist das Object-Caching.
Beim Object-Caching werden Datenbankabfragen gespeichert. Wenn du es auf deiner WordPress-Website aktivierst, kann es die Ausführungszeit von PHP verkürzen, die Datenbank entlasten und deinen Besuchern Inhalte schneller zur Verfügung stellen.
Aber zuerst wollen wir uns ansehen, was Caching überhaupt ist, um das Object-Caching in einen Kontext zu stellen.
Beim Caching werden häufig abgerufene Daten vorübergehend in einem Cache gespeichert, damit du sie bei späteren Anfragen wieder verwenden kannst.
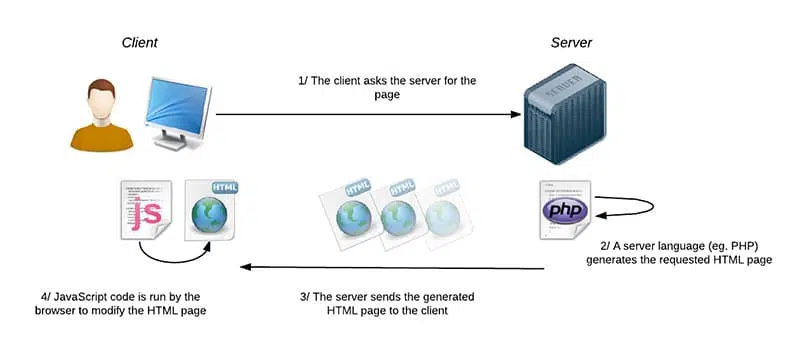
Wenn jemand auf deiner Website landet und du das Caching nicht aktiviert hast, sendet sein Browser eine Anfrage für die Seite an deinen Server. Dein Server verarbeitet die Anfrage, kompiliert die Seite und sendet sie dann zurück an den Browser.
Wenn du eine wenig besuchte Website hast, kann sich dein Server sozusagen zurücklehnen und entspannen, da er die Seiten nur ab und zu verarbeiten und kompilieren muss. Aber Server, die große Websites hosten, haben viel zu tun – sie müssen viel mehr arbeiten, um mehrere Seiten pro Sekunde zu verarbeiten und zu kompilieren, wenn Anfragen reinkommen.

Hier kann das Caching helfen, die Last auf deinem Server zu verringern. Er speichert eine Kopie jeder Anfrage. Wenn dann das nächste Mal die gleiche Anfrage kommt, prüft er den Cache und bedient sie von dort aus. Wenn es keine Kopie gibt, wird die Anfrage an den Server geschickt, um verarbeitet und zusammengestellt zu werden, und auf dem Weg zurück zum Browser wird eine Kopie im Cache gespeichert.
Das Schöne am Caching ist, dass es deinem Server mehr Arbeit erspart, als er eigentlich müsste, und dass er mehr Datenverkehr bewältigen kann als sonst. Außerdem hat es den zusätzlichen Vorteil, dass deine Inhalte den Nutzern schneller zur Verfügung gestellt werden.
Es gibt zwei Hauptarten von Caching: clientseitiges Caching und serverseitiges Caching.
Es gibt viele Arten von clientseitigem Caching, aber die, mit der du wahrscheinlich am meisten vertraut bist, ist das Browser-Caching. Dabei speichert der Browser statische Webseiteninhalte, so dass beim nächsten Besuch deiner Website die Seite aus dem Cache auf dem Computer des Besuchers geholt wird, anstatt sie erneut herunterzuladen.
Das Object-Caching ist eine Art von serverseitigem Caching. Es gibt viele Arten von serverseitigem Caching, aber die wichtigsten sind:
Beim Caching von Objekten werden die Ergebnisse von Datenbankabfragen gespeichert, so dass sie beim nächsten Mal aus dem Cache abgerufen werden können, ohne dass die Datenbank wiederholt abgefragt werden muss.
Als Content Management System ist WordPress von Natur aus und in hohem Maße von der Datenbank abhängig. Daher ist die Datenbankeffizienz entscheidend für die Skalierung von WordPress.
Wenn du eine stark frequentierte Website betreibst und deine Seiten eine große Anzahl von Datenbankabfragen erzeugen, kann dein Server schnell überlastet werden, was sich wiederum negativ auf die Leistung deiner Website auswirkt.
Wenn du das Object-Caching auf deiner Website aktivierst, kann es dazu beitragen, deine Datenbank und deinen Server zu entlasten und die Abfragen schneller auszuliefern.
WordPress hat einen eingebauten Object-Cache namens WP_Object_Cache. Er wurde 2005 eingeführt und bietet eine Möglichkeit, Daten aus der Datenbank automatisch im PHP-Speicher zu speichern, um wiederholte Abfragen zu vermeiden.
Dieser Objekt-Cache speichert jedoch nur Objekte für einen einzigen Seitenaufruf – er verwirft die Objekte im Cache am Ende der Anfrage, so dass sie beim nächsten Aufruf der Seite von Grund auf neu erstellt werden müssen.
Das ist zwar eine nützliche Funktion von WordPress, die sicherstellt, dass die Datenbank während eines einzigen Seitenaufrufs nicht mehrmals für ähnliche Abfragen abgefragt wird, aber es ist nicht gerade effizient.
An dieser Stelle können persistente Caching-Lösungen helfen. Das Caching von Objekten ist noch leistungsfähiger, wenn es dazu verwendet werden kann, Objekte zwischen mehreren Seitenladungen zwischenzuspeichern.
Externe persistente Object-Caching-Lösungen wie Redis und Memcached machen es möglich, den Objekt-Cache zwischen den Abfragen aufrechtzuerhalten. Das hilft, Datenbankabfragen zu beschleunigen und deinen Server weiter zu entlasten.
Persistentes Objektcaching ist ein Muss, wenn du skalieren willst. Ohne sie wird die Leistung deiner Website mit zunehmender Komplexität und steigendem Datenverkehr abnehmen. Das Gleiche gilt für eingeloggte Benutzer und dynamische Seiten – Object-Caching kann zu einem besseren und schnelleren Benutzererlebnis beitragen.
Es gibt zwei beliebte Caching-Tools für persistente Objekte, die du dir ansehen solltest: Redis und Memcached.
Beide Tools sind schnelle und leistungsstarke In-Memory-Datenspeicher, die die MySQL-Datenbank deiner Website entlasten, die Antwortzeiten deiner Website verkürzen und die Skalierbarkeit deiner Website bei steigendem Datenverkehr verbessern können.
Memcached ist seit langem ein beliebter Cache, aber Redis kann alles, was Memcached kann, und das mit einem viel größeren Funktionsumfang. Außerdem ist Redis beliebter und wird besser unterstützt.
Das in WordPress integrierte Object-Caching funktioniert bereits standardmäßig auf deiner Website, du musst also nichts tun, um es zu aktivieren.
Wenn du das Object-Caching jedoch auf die nächste Stufe heben möchtest, damit deine Datenbankabfragen zwischen den Seitenladungen dauerhaft zwischengespeichert werden, gibt es ein paar Optionen, die einfach zu implementieren sind.
Für das Caching von Objekten mit Redis gibt es kostenlose Plugins auf WordPress.org.
Mit mehr als 30.000 aktiven Installationen ist das Object Cache Plugin: Redis Object Cache die beliebteste Option. Es unterstützt Predis, PhpRedis (PECL), HHVM, Replikation, Clustering und WP-CLI. Außerdem wird eine Object Cache Pro Version angeboten.
Bevor du dieses Plugin verwendest, musst du sicherstellen, dass deine Website eine PHP-Umgebung mit der erforderlichen PHP-Redis-Erweiterung und einen funktionierenden Redis-Server verwendet.
Wenn du bereit bist, ist das Plugin ganz einfach zu installieren: Aktiviere das Plugin, gehe zu Einstellungen > Redis und klicke auf „Objekt-Cache aktivieren“.

Wenn du Probleme hast, musst du bei deinem Webhoster nachfragen, ob der Server, auf dem deine Website gehostet wird, für Redis eingerichtet ist. Auf den Servern von Thoka ist Redis und OpCode Caching für alle Web-Hosts standardmäßig aktiviert. Und auf allen unseren erstellten Webseiten, installieren wir Standardmäßig WP Rocket, als WordPress Seiten Caching Plugin.
Aber auch bei der Verwendung von CDN Servern, können wir verschiedene Angebot unterbreiten. Bei Fragen zum optimalen Server Hosting, nehme bitte mit uns Kontakt auf.
Alternativ kannst du auch WP Redis ausprobieren, das etwas aufwändiger einzurichten ist. Für dieses Plugin, das vom Webhoster Pantheon zur Verfügung gestellt wird, musst du eine Datei namens object-cache.php erstellen und zu deinem wp-content-Ordner hinzufügen sowie deinen wp-config.php-Ordner bearbeiten (allerdings nur, wenn du kein Pantheon-Nutzer bist).
Wenn WP-CLI ein wichtiger Teil deines Entwicklungsworkflows ist, findest du es vielleicht bequemer, WP Redis zu verwenden, da es eine Vielzahl von Befehlen mitbringt.
Wenn du ein gemanagtes WordPress-Hosting nutzt, bietet dein Hoster wahrscheinlich Object-Caching über Redis an. Sieh in der Dokumentation deines Hosts nach, wie du das Object-Caching aktivieren kannst, oder erkundige dich, ob es verfügbar ist.
Viele Hoster bieten Redis als Feature oder Add-on an – Pantheon, Kinsta und Cloudways, um nur einige zu nennen.
Wenn du Shared Hosting nutzt, ist es weniger wahrscheinlich, dass es kostenlos verfügbar ist. Wenn dir das Object-Caching nicht zur Verfügung steht, solltest du über ein Upgrade deines Hosting-Pakets oder einen Wechsel des Anbieters nachdenken.
Object-Caching ist eine relativ einfache Lösung, um die Leistung deiner Datenbank zu verbessern, zumal die Leistung von WordPress stark von der Geschwindigkeit deiner Datenbank abhängig ist.
Mit Lösungen wie Redis kannst du das persistente Object-Caching auf deiner Website schnell aktivieren, sei es über ein Plugin oder indem du deinen Hoster bittest, es zu aktivieren.
Nutzt du Object-Caching auf deiner Website?
Schreibe uns Deine Erfahrungen, oder wenn du Fragen zur Verwendung von Object-Caching hast, hinterlasse unten einen Kommentar!


Wenn du WooCommerce betreibst, kennst du das Thema: wiederkehrende

Angetrieben durch evolutionäre Algorithmen optimiert Googles AlphaEvolve autonom Code in beispiellosem Maßstab – aber kann KI, die Software weiterentwickelt, wirklich unabhängig denken?

KI-Agenten von Google verarbeiten gleichzeitig Millionen von Datenpunkten auf eine Weise, die menschliche Kognition nicht kann, was beunruhigende Fragen über unsere zukünftige Relevanz aufwirft.

Wie können KI-Browser funktionieren, wenn ihre Kernintelligenz genau den Datenzugriff und die Autonomie erfordert, die sie grundlegend verwundbar macht?