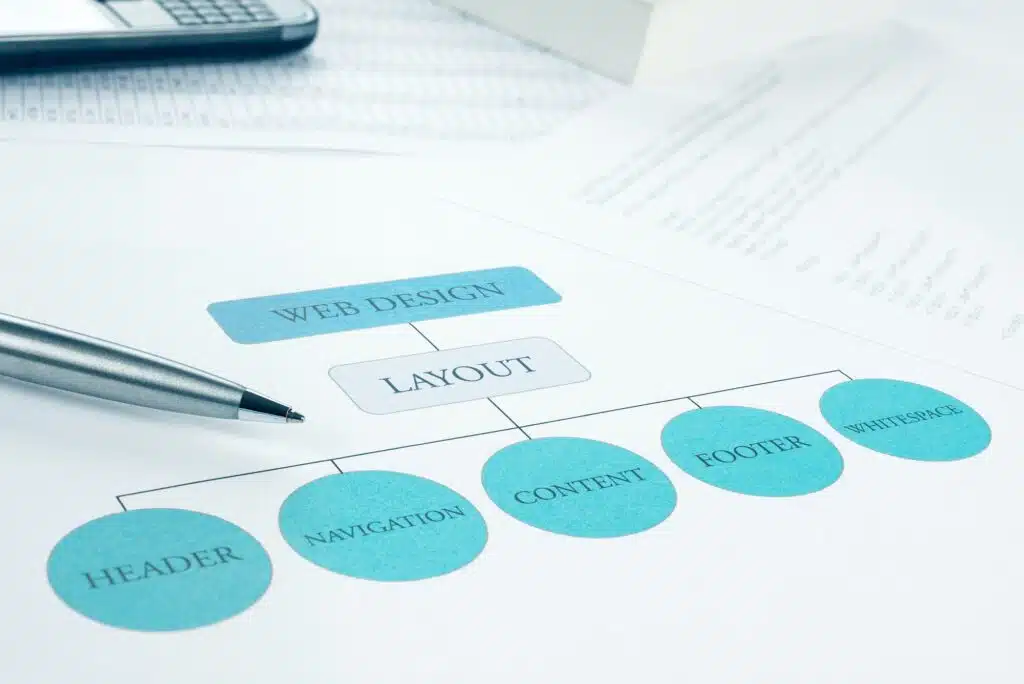
In der sich ständig weiterentwickelnden digitalen Welt müssen Unternehmen ihre Webdesign-Strategien anpassen, um an der Spitze zu bleiben und erfolgreich zu sein. Mit Blick auf das Jahr 2023 ist es für Unternehmen von entscheidender Bedeutung, erfolgreiche Webdesign-Trends für Unternehmen aufzugreifen und in ihre Online-Präsenz zu integrieren. Diese Trends verbessern nicht nur das Nutzererlebnis, sondern fördern auch das Umsatzwachstum.
Stellen Sie sich eine virtuelle Leinwand vor, auf der sich Innovation mit Funktionalität verbindet und ein fesselndes visuelles Meisterwerk schafft, das Ihre Zielgruppe anspricht. Das ist die Essenz eines erfolgreichen Unternehmens-Webdesigns.
Von der benutzerfreundlichen Navigation und schnellen Ladezeiten bis hin zum Parallaxen-Scrolling und dynamischen Cursorn spielt jedes Element eine entscheidende Rolle, um die Nutzer zu fesseln und bei der Stange zu halten. Sprachgesteuerte Benutzeroberflächen und barrierefreie Funktionen sorgen dafür, dass alle Nutzer einbezogen werden, während Interaktivität und virtuelle Realität Websites zum Leben erwecken.
In diesem Artikel gehen wir auf diese Trends näher ein und geben wertvolle Einblicke und Tipps, wie Unternehmen sie nutzen können, um wirkungsvolle Websites zu erstellen, die ihr Publikum fesseln, die Konversionsrate erhöhen und ihren Erfolg im digitalen Zeitalter vorantreiben.
Trends und Tipps für erfolgreiches Webdesign für Unternehmen:
Bei den Trends und Tipps für erfolgreiches Webdesign für Unternehmen ist es wichtig, die rasanten technologischen Fortschritte zu berücksichtigen, die sich auf das Webdesign auswirken, und der benutzerfreundlichen Navigation, der Datensicherheit und den schnellen Ladezeiten Vorrang einzuräumen. Ein wichtiger Aspekt, auf den man sich konzentrieren sollte, ist die Konversionsoptimierung. Eine gut gestaltete Website sollte in der Lage sein, Besucher effektiv in Kunden oder Interessenten zu verwandeln. Dies kann durch strategisch platzierte Call-to-Action-Schaltflächen, überzeugende Texte und intuitive Benutzeroberflächen erreicht werden.
Ein weiterer wichtiger Aspekt ist die Reaktionsfähigkeit auf mobile Endgeräte. Angesichts der zunehmenden Nutzung von Smartphones und Tablets zum Surfen im Internet ist es für eine Unternehmenswebsite unerlässlich, für mobile Geräte optimiert zu sein. Dazu gehört ein responsives Layout, das sich nahtlos an unterschiedliche Bildschirmgrößen und Auflösungen anpasst. Mobile-responsive Websites bieten nicht nur ein besseres Nutzererlebnis, sondern verbessern auch die Platzierung in Suchmaschinen, da Google mobilfreundliche Websites in seinen Suchergebnissen bevorzugt.
Darüber hinaus kann die Einbeziehung von SEO-freundlichen Designprinzipien in Ihre Website deren Sichtbarkeit in den Suchmaschinenergebnisseiten (SERPs) erheblich verbessern. Dazu gehören die Verwendung geeigneter Überschriften-Tags, die Optimierung von Bildern mit Alt-Text, die Erstellung aussagekräftiger URLs und die Implementierung von Schema-Markup. Wenn Sie diese Praktiken befolgen, können Sie die Chancen Ihrer Website auf eine höhere Platzierung in der organischen Suche verbessern.
Insgesamt sollte bei einem erfolgreichen Webdesign für Unternehmen die Optimierung der Konversion, die Reaktionsfähigkeit auf mobile Geräte und ein SEO-freundliches Design im Vordergrund stehen. Wenn Sie diese Trends und Tipps zusammen mit den rasanten technologischen Fortschritten, die das Webdesign heute beeinflussen, berücksichtigen, können Unternehmen Websites erstellen, die die Nutzer effektiv ansprechen, den Traffic erhöhen und letztendlich ihren Online-Erfolg steigern.
Benutzerfreundliche Navigation

Eine effiziente und intuitive Navigation ist ein grundlegendes Element eines effektiven Website-Designs, das es den Nutzern ermöglicht, mühelos die gewünschten Informationen oder Dienstleistungen zu erkunden und darauf zuzugreifen. Eine benutzerfreundliche Navigation verbessert das Gesamterlebnis des Nutzers, indem sie sicherstellt, dass die Besucher leicht finden können, wonach sie suchen. In der heutigen schnelllebigen digitalen Landschaft, in der die Aufmerksamkeitsspanne kurz und der Wettbewerb hart ist, ist es für Unternehmen von entscheidender Bedeutung, der benutzerfreundlichen Navigation Priorität einzuräumen.
Um eine benutzerfreundliche Navigation zu erreichen, sollten Webdesigner Folgendes berücksichtigen:
- Eine klare und übersichtliche Menüstruktur: Ein übersichtliches Menü mit logischen Kategorien und Unterkategorien hilft den Nutzern, relevante Inhalte schnell zu finden.
- Intuitive Suchfunktion: Durch die Integration einer Suchleiste an prominenter Stelle auf der Website können die Nutzer direkt nach bestimmten Informationen oder Produkten suchen.
- Reaktionsfähiges Design: Wenn die Website mobilfreundlich ist und sich nahtlos an verschiedene Geräte anpasst, verbessert sich die Zugänglichkeit für Nutzer von Smartphones und Tablets.
Eine benutzerfreundliche Navigation sorgt nicht nur für ein nahtloses Browsing-Erlebnis, sondern trägt auch zur Datensicherheit und zu schnellen Ladezeiten bei. Durch die Optimierung der Website-Leistung können Unternehmen die Ladezeiten minimieren, die Absprungrate verringern und die SEO-Rankings verbessern. Die Implementierung sicherer Protokolle wie der HTTPS-Verschlüsselung gewährleistet, dass sensible Nutzerdaten geschützt bleiben.
Die Priorisierung einer benutzerfreundlichen Navigation bei der Gestaltung von Unternehmenswebsites bringt zahlreiche Vorteile mit sich, darunter ein verbessertes Benutzererlebnis, mehr Engagement, höhere Datensicherheit und schnellere Ladezeiten. Durch die Einbeziehung klarer Menüstrukturen, intuitiver Suchfunktionen, responsiver Designs und robuster Sicherheitsmaßnahmen können Unternehmen Websites erstellen, die Besucher nicht nur anziehen, sondern auch binden.
Schnelle Ladezeiten

Schnelle Ladezeiten sind entscheidend für ein nahtloses und frustrationsfreies Surferlebnis, das sicherstellt, dass die Nutzer schnell und effizient auf die gewünschten Inhalte zugreifen können. In der heutigen schnelllebigen digitalen Landschaft, in der die Aufmerksamkeitsspanne kurz und der Wettbewerb hart ist, laufen Websites mit langsamen Ladezeiten Gefahr, potenzielle Kunden zu verlieren. Die Optimierung von Websites spielt eine entscheidende Rolle bei der Verbesserung der Ladezeiten und der Steigerung der Nutzerzufriedenheit.
Um die Geschwindigkeit einer Website zu optimieren, können verschiedene SEO-Techniken eingesetzt werden. Erstens können Bilder durch Komprimierung ohne Qualitätseinbußen optimiert werden, wodurch die Dateigröße verringert und die Ladezeiten verbessert werden. Darüber hinaus trägt die Verkleinerung von CSS- und JavaScript-Dateien durch das Entfernen unnötiger Zeichen und Leerzeichen zur Verringerung der Gesamtdateigröße einer Webseite bei. Die Zwischenspeicherung statischer Inhalte verbessert ebenfalls die Ladezeiten, da sie es den Browsern ermöglicht, bestimmte Elemente lokal zu speichern und schneller abzurufen.
Die Optimierung der Website-Geschwindigkeit geht über die Code-Optimierung hinaus; sie beinhaltet auch die Auswahl eines zuverlässigen Hosting-Anbieters, der eine hohe Serververfügbarkeit und schnelle Antwortzeiten bietet. Die Nutzung von Content Delivery Networks (CDNs) kann die Ladegeschwindigkeit weiter verbessern, indem Website-Inhalte von Servern bereitgestellt werden, die sich näher am geografischen Standort des Nutzers befinden.
Die regelmäßige Überwachung der Website-Performance mit Tools wie Google PageSpeed Insights oder GTmetrix ist entscheidend für die Ermittlung von Engpässen und verbesserungswürdigen Bereichen. Diese Tools bieten Einblicke in spezifische Probleme, die sich auf die Geschwindigkeit der Website auswirken, wie z. B. große Seitengrößen oder Rendering-blockierende Ressourcen.
Die Priorisierung schneller Ladezeiten durch Website-Optimierungstechniken ist für die Gewährleistung eines außergewöhnlichen Nutzererlebnisses von größter Bedeutung. Durch die Implementierung von SEO-Strategien wie Bildkomprimierung, Code-Minifizierung, Zwischenspeicherung statischer Inhalte, die Auswahl zuverlässiger Hosting-Anbieter, die Nutzung von CDNs und die regelmäßige Überwachung der Leistung können Unternehmen die Geschwindigkeit ihrer Website verbessern und der Konkurrenz in diesem sich ständig weiterentwickelnden digitalen Zeitalter einen Schritt voraus sein.
Parallaxes Scrollen
Parallax Scrolling ist eine beliebte Webdesign-Technik, die Webseiten mehr Tiefe und Dynamik verleiht, indem sie die Illusion von Tiefe erzeugt, während die Benutzer durch den Inhalt scrollen. Bei dieser Technik werden die Hintergrundbilder langsamer bewegt als die Vordergrundbilder, wodurch der Eindruck entsteht, dass sich verschiedene Ebenen unabhängig voneinander bewegen. Parallaxes Scrollen kann das Engagement der Benutzer erhöhen und ein unvergessliches Surferlebnis schaffen.
Hier sind fünf wichtige Vorteile der Verwendung von Parallax Scrolling im Webdesign:
- Verbessertes visuelles Storytelling: Parallax Scrolling ermöglicht es Designern, eine Geschichte zu erzählen, indem sie Benutzer durch verschiedene Abschnitte einer Webseite führen. Durch die Einbindung von fesselnden Bildern und Animationen können Parallax-Websites Informationen effektiv vermitteln und Emotionen hervorrufen.
- Verbesserte Benutzereinbindung: Die interaktive Natur des Parallaxen-Scrollings ermutigt die Nutzer, die Website weiter zu erkunden. Es schafft ein intensives Erlebnis, das die Besucher länger bei der Stange hält und die Absprungrate verringert.
- Höhere Konversionsraten: Parallaxes Scrolling kann strategisch eingesetzt werden, um die Aufmerksamkeit auf wichtige Elemente wie Call-to-Action-Schaltflächen oder Produktmerkmale zu lenken. Indem die Aufmerksamkeit der Nutzer auf diese Elemente gelenkt wird, können die Konversionsraten erheblich gesteigert werden.
- Einzigartiges und einprägsames Design: Parallaxe-Websites heben sich durch ihre visuelle Dynamik von herkömmlichen Designs ab. Sie hinterlassen bei den Besuchern einen bleibenden Eindruck und helfen den Unternehmen, sich von der Konkurrenz abzuheben.
- Kompatibilität mit mobilen Geräten: Angesichts der zunehmenden Nutzung von Smartphones und Tablets zum Surfen ist eine responsive Website unerlässlich. Glücklicherweise kann Parallax Scrolling in mobilfreundliche Designs implementiert werden, so dass Unternehmen ein ansprechendes Erlebnis auf mehreren Geräten bieten können.
Um Parallax Scrolling effektiv zu implementieren, sollten Designer Faktoren wie die Ladezeit der Seite, sanfte Übergänge zwischen den Abschnitten und die Kompatibilität mit verschiedenen Browsern berücksichtigen. Darüber hinaus können das Studium erfolgreicher Parallaxen-Website-Beispiele und die folgenden Tutorials wertvolle Einblicke in bewährte Verfahren für die Implementierung dieser Technik in Webdesign-Projekte liefern.
Dynamische Cursor

Dynamische Cursor, ein fesselndes Merkmal des modernen Webdesigns, verbessern die Interaktion mit dem Benutzer, indem sie ein ansprechendes und interaktives Erlebnis bieten, während der Benutzer durch die Webseiten navigiert. Interaktive Cursor-Effekte sind ein beliebter Trend, der Websites eine zusätzliche Ebene der Interaktivität verleiht. Mit diesen Effekten kann sich der Cursor in verschiedene Formen, Symbole oder Animationen verwandeln, wenn er über verschiedenen Elementen auf der Seite schwebt.
Die Vorteile von dynamischen Cursorn im Webdesign sind zahlreich. Erstens wecken sie die Aufmerksamkeit der Nutzer und machen sie neugierig, was sie zu weiteren Erkundungen anregt. Dies kann dazu führen, dass sich die Nutzer stärker engagieren und länger auf der Website verweilen. Zweitens verbessern dynamische Cursor die Benutzererfahrung, indem sie visuelles Feedback und Hilfestellung beim Navigieren durch komplexe Schnittstellen oder interaktive Elemente bieten. Mithilfe dieser dynamischen Effekte können die Benutzer anklickbare Bereiche oder interessante Punkte leicht erkennen.
Die Implementierung von dynamischen Cursorn im Webdesign erfordert sorgfältige Überlegungen und Planung. Die Designer sollten darauf achten, dass die Cursor-Effekte die Gesamtästhetik und den Zweck der Website ergänzen. Es ist wichtig, diese Effekte nicht übermäßig zu verwenden, da sie für die Benutzer ablenkend oder überwältigend wirken können. Außerdem müssen die Designer die Kompatibilität zwischen verschiedenen Geräten und Browsern berücksichtigen, um ein einheitliches Erlebnis für alle Nutzer zu gewährleisten.
Dynamische Cursor haben sich zu einem faszinierenden Merkmal im modernen Webdesign entwickelt, da sie die Interaktion mit dem Benutzer verbessern und fesselnde Erlebnisse bieten können. Die Implementierung von interaktiven Cursor-Effekten bietet zahlreiche Vorteile, wie z. B. eine erhöhte Benutzeraktivität und ein verbessertes Benutzererlebnis. Allerdings sollten Designer bei der Einbindung dieser Effekte in ihre Entwürfe Vorsicht walten lassen, um die Benutzerfreundlichkeit zu wahren und die Benutzer nicht mit übermäßigen Animationen oder Ablenkungen zu überfordern.
Intelligentes Laden von Inhalten
Ein wichtiger Aspekt des modernen Webdesigns ist das intelligente Laden von Inhalten, das den Ladevorgang optimiert, indem es den Nutzern nur die notwendigen Informationen vorgibt und sie so beim Surfen besser unterstützt. Intelligente Techniken zum Laden von Inhalten werden immer beliebter, da sich die technologischen Fortschritte auch auf die Trends im Webdesign auswirken.
Beim intelligenten Laden von Inhalten werden Algorithmen und Datenanalysen eingesetzt, um festzustellen, welche Teile einer Webseite für die erste Anzeige wichtig sind und welche später geladen werden können. Durch selektives Laden von Inhalten können Websites ihre Ladezeiten verkürzen und die Gesamtleistung verbessern. Dies verbessert nicht nur die Benutzerfreundlichkeit, sondern wirkt sich auch positiv auf die Suchmaschinenoptimierung (SEO) aus.
Fortschritte im Bereich der Datensicherheit haben die Implementierung intelligenter Ladeverfahren für Inhalte ebenfalls beeinflusst. Angesichts der zunehmenden Sorge um die Privatsphäre und den Schutz von Nutzerdaten müssen Websites der sicheren Datenübertragung Vorrang einräumen. Durch intelligentes Laden von Inhalten können Websites die Menge an sensiblen Daten, die beim ersten Laden der Seite übertragen werden müssen, minimieren und so potenzielle Schwachstellen verringern.
Darüber hinaus hat die Geolokalisierung einen erheblichen Einfluss auf die Benutzerfreundlichkeit und spielt eine Rolle bei intelligenten Strategien zum Laden von Inhalten. Websites können Geolokalisierungsdaten nutzen, um Inhalte auf der Grundlage des geografischen Standorts der Benutzer anzupassen. So kann beispielsweise eine E-Commerce-Website je nach Standort des Nutzers unterschiedliche Produkte oder Angebote anzeigen. Dieser personalisierte Ansatz verbessert die Relevanz und das Engagement.
Intelligente Techniken zum Laden von Inhalten haben sich in der heutigen digitalen Landschaft als wesentlicher Bestandteil eines erfolgreichen Webdesigns erwiesen. Diese Techniken optimieren die Ladezeiten von Seiten, während sie gleichzeitig die Datensicherheit gewährleisten und individuelle Erlebnisse auf der Grundlage von Geolokalisierungsdaten bieten. Da die Technologie immer weiter voranschreitet, ist es für Unternehmen entscheidend, diese innovativen Strategien zu übernehmen, um die Benutzerfreundlichkeit zu verbessern und mit ihrer Online-Präsenz wettbewerbsfähig zu bleiben.
Geolokalisierung und Anpassung

Geolokalisierungsdaten haben die Art und Weise revolutioniert, wie Websites den Nutzern auf der Grundlage ihres geografischen Standorts maßgeschneiderte Inhalte liefern und so die Nutzererfahrung und -bindung verbessern. Mithilfe von Geolocation-Optimierungstechniken können Websites personalisierte Browsing-Erlebnisse bieten, die auf die Bedürfnisse und Vorlieben der einzelnen Nutzer eingehen. Im Folgenden werden drei Möglichkeiten vorgestellt, wie Geolokalisierung und Personalisierung das Webdesign verändern:
- Personalisierte Empfehlungen: Mithilfe der Geolokalisierung können Websites Informationen über den Standort eines Nutzers sammeln und so maßgeschneiderte Empfehlungen für Produkte oder Dienstleistungen in seiner Nähe geben. So kann eine E-Commerce-Website beispielsweise lokale Angebote oder Aktionen anzeigen, die auf den Standort des Nutzers zugeschnitten sind, und so die Wahrscheinlichkeit einer Konversion erhöhen.
- Lokalisierte Inhalte: Durch die Nutzung von Geolokalisierungsdaten können Websites den Inhalt dynamisch an den Standort des Nutzers anpassen. So können Unternehmen mit mehreren Standorten oder globaler Reichweite relevante Informationen wie Öffnungszeiten, Kontaktinformationen oder sogar Sprachpräferenzen für den jeweiligen Standort des Nutzers anzeigen.
- Browser-basierte Personalisierung von Inhalten: Geolokalisierungsdaten können in Kombination mit anderen Browsing-Informationen (wie IP-Adresse oder Suchverlauf) verwendet werden, um die Bereitstellung von Inhalten noch weiter zu personalisieren. Websites können ihr Layout, ihre Sprache oder die angebotenen Produkte/Dienste auf der Grundlage früherer Interaktionen oder Vorlieben des Nutzers anpassen.
Die Integration von Geolokalisierung und Personalisierung in das Webdesign verbessert nicht nur die allgemeine Benutzererfahrung, sondern hilft Unternehmen auch, durch die Bereitstellung relevanter und lokalisierter Inhalte eine bessere Verbindung zu ihrer Zielgruppe herzustellen. Durch den effektiven Einsatz dieser Technologie können Websites personalisierte Erlebnisse schaffen, die das Engagement fördern und die Kundenzufriedenheit verbessern.
Rastersystem und asymmetrische Stile
Die Verwendung von Rastersystemen und asymmetrischen Stilen im Webdesign ermöglicht eine harmonische Anordnung von Inhaltselementen, wodurch ein visuell ausgewogenes und ästhetisch ansprechendes Layout entsteht, das die Aufmerksamkeit der Nutzer fesselt und sie beim Surfen leitet. Rastersysteme bieten einen Rahmen für die Organisation von Inhalten in Spalten und Zeilen und sorgen für Konsistenz und Ausrichtung auf der gesamten Website. Diese strukturierte Herangehensweise an das Layout-Design fördert die Markenidentität, da die visuelle Kohärenz auf der gesamten Website erhalten bleibt.
Neben den Vorteilen für die Markenbildung tragen Rastersysteme auch zu einer verbesserten Benutzerfreundlichkeit bei. Durch die klare Hierarchie der Informationen können die Benutzer leicht durch die Website navigieren und die gewünschten Inhalte finden. Die Verwendung von Rastern hilft dabei, visuelle Muster zu erstellen, die den Nutzern helfen, die Struktur der Seite zu verstehen, was das Verständnis und die Interaktion mit der Benutzeroberfläche der Website erleichtert.
Asymmetrische Stile bringen ein dynamisches visuelles Element in das Webdesign ein. Im Gegensatz zu traditionellen symmetrischen Layouts erzeugt die Asymmetrie Spannung und Aufregung, indem sie bewusst mit etablierten Normen bricht. Dieser nonkonformistische Ansatz kann die Neugier der Nutzer wecken und die Beschäftigung mit dem Inhalt der Website fördern.
Darüber hinaus ist die Verwendung von Rastersystemen entscheidend für responsives Design, da sie eine nahtlose Anpassung an verschiedene Geräte und Bildschirmgrößen ermöglichen. Durch die Verwendung von proportionalen Rastern, die sich automatisch an die Gerätespezifikationen anpassen, können Websites ihren ästhetischen Reiz beibehalten, ohne dass die Funktionalität oder das Benutzererlebnis beeinträchtigt werden.
Insgesamt fördert die Integration von Rastersystemen und asymmetrischen Stilen in das Webdesign nicht nur den Wiedererkennungswert der Marke, sondern erhöht auch die Benutzerfreundlichkeit durch eine effektive Organisation der Inhaltselemente. Durch die Einhaltung der Grundsätze des responsiven Designs in Verbindung mit diesen Techniken können Unternehmen sicherstellen, dass ihre Websites visuell ansprechend, benutzerfreundlich und über verschiedene Plattformen hinweg anpassbar sind.
Progressive Lead-Nurturing-Formulare
Der Einsatz von Formularen zur progressiven Pflege von Kundenkontakten gleicht der Aussaat potenzieller Kundenbeziehungen, da diese durch einen strategischen und systematischen Ansatz schrittweise kultiviert und zu treuen Kunden aufgebaut werden. Diese Formulare spielen eine entscheidende Rolle bei der Optimierung der Website-Konversion, indem sie wertvolle Informationen über Besucher erfassen und sie durch den Verkaufstrichter leiten. Durch die Integration dieser Formulare in CRM-Tools können Unternehmen Leads effektiv nachverfolgen und verwalten und so sicherstellen, dass keine potenzielle Verkaufschance ungenutzt verstreicht.
- Personalisierte Inhalte: Progressive Lead-Nurturing-Formulare ermöglichen es Unternehmen, relevante Daten über ihre potenziellen Kunden zu sammeln, z. B. deren Interessen, Vorlieben und Probleme. Diese Informationen können genutzt werden, um personalisierte Inhalte zu liefern, die auf die Bedürfnisse und Vorlieben jedes Einzelnen zugeschnitten sind. Durch die Bereitstellung wertvoller und gezielter Inhalte können Unternehmen Vertrauen aufbauen und sich als Branchenexperten etablieren.
- Automatisierte Nachfassaktionen: Mit der CRM-Integration können Unternehmen Folge-E-Mails oder -Nachrichten auf der Grundlage bestimmter Auslöser oder Aktionen des Interessenten automatisieren. Dies ermöglicht eine zeitnahe Kommunikation, ohne das Vertriebsteam mit manuellen Aufgaben zu überfordern. Automatisierte Nachfassaktionen stellen sicher, dass potenzielle Kunden relevante Informationen zum richtigen Zeitpunkt erhalten, was die Chancen auf eine Konversion erhöht.
- Lead-Scoring: Progressive Lead-Nurturing-Formulare helfen bei der Identifizierung hochwertiger Leads durch in CRM-Systeme integrierte Lead-Scoring-Mechanismen. Durch die Zuweisung von Scores auf der Grundlage vordefinierter Kriterien wie Engagement-Level oder demografische Daten können Unternehmen ihre Bemühungen auf Leads konzentrieren, bei denen die Wahrscheinlichkeit einer Konvertierung höher ist. Dies spart Zeit und Ressourcen und maximiert die Konversionsraten.
- Kontinuierliches Engagement: Durch fortschrittliche Lead-Nurturing-Formulare können Unternehmen eine kontinuierliche Beziehung zu ihren potenziellen Kunden aufrechterhalten, auch nachdem diese die Website verlassen haben. Durch das Angebot wertvoller Ressourcen wie eBooks oder Webinare im Austausch gegen Kontaktinformationen oder Social-Media-Followers können Unternehmen so lange im Gedächtnis bleiben und Beziehungen pflegen, bis die Interessenten bereit sind, eine Kaufentscheidung zu treffen.
Progressive Lead-Nurturing-Formulare in Kombination mit Techniken zur Optimierung der Website-Konvertierung sind ein wirksames Mittel, um potenzielle Kunden in treue Kunden zu verwandeln. Durch den Einsatz von personalisierten Inhalten, automatisierten Nachfassaktionen, Lead-Scoring-Mechanismen und kontinuierlichen Engagement-Strategien, die durch die CRM-Integration ermöglicht werden, können Unternehmen ihren Lead-Nurturing-Prozess optimieren, die Konversionsraten erhöhen und letztendlich den Umsatz steigern.
Hochentwickelte Chatbots

Hochentwickelte Chatbots haben den Kundensupport und die Interaktion auf Websites revolutioniert. Sie bieten nahtlose und effiziente Interaktionen, die das Benutzererlebnis verbessern und ein Gefühl der Bequemlichkeit und Zufriedenheit hervorrufen. Diese KI-gesteuerten virtuellen Assistenten sind so konzipiert, dass sie die menschliche Konversation durch natürliche Sprachverarbeitung (NLP) simulieren. Durch die Analyse von Benutzeranfragen und -antworten in Echtzeit können hochentwickelte Chatbots die Absicht des Benutzers genau verstehen und relevante Informationen oder Hilfe anbieten.
Einer der Hauptvorteile hochentwickelter Chatbots ist ihre Fähigkeit, eine Vielzahl von Kundenanfragen gleichzeitig und ohne Verzögerung oder Einschränkungen zu bearbeiten. Dadurch wird sichergestellt, dass die Nutzer prompte Antworten auf ihre Anfragen erhalten, was zu einer höheren Kundenzufriedenheit führt. Darüber hinaus können diese Chatbots rund um die Uhr zur Verfügung stehen, so dass Unternehmen rund um die Uhr Support anbieten können, ohne zusätzliches Personal einsetzen zu müssen.
KI-gestützter Kundenservice ermöglicht auch personalisierte Interaktionen durch die Nutzung von Datenanalysen und maschinellen Lernalgorithmen. Chatbots können Informationen über die Vorlieben, die Kaufhistorie und das Surfverhalten einzelner Nutzer sammeln, um maßgeschneiderte Empfehlungen oder Lösungen anzubieten. Dieses Maß an Individualisierung verbessert das gesamte Benutzererlebnis und fördert eine stärkere Verbindung zwischen der Marke und ihren Kunden.
Darüber hinaus tragen hochentwickelte Chatbots zu einer höheren Effizienz bei der Verwaltung von Kundensupportvorgängen bei. Durch die Automatisierung sich wiederholender Aufgaben, wie z. B. die Beantwortung häufig gestellter Fragen oder die Durchführung grundlegender Schritte zur Fehlerbehebung, können Unternehmen ihre personellen Ressourcen effektiver einsetzen. Dies führt zu Kosteneinsparungen und gewährleistet gleichzeitig eine zeitnahe Lösung von Kundenproblemen.
Hochentwickelte Chatbots, die mit künstlicher Intelligenz arbeiten, haben den Kundensupport auf Websites verändert, indem sie nahtlose Interaktionen, personalisierte Erfahrungen und effiziente Problemlösungsmöglichkeiten bieten. Ihre Fähigkeit, natürliche Sprache zu verstehen, ermöglicht eine effektive Kommunikation mit den Nutzern und rationalisiert gleichzeitig die Geschäftsabläufe. Da die Technologie in diesem Bereich weiter voranschreitet, können wir in Zukunft noch mehr innovative Funktionen von diesen intelligenten virtuellen Assistenten erwarten.
Sprachgesteuerte Schnittstelle
Sprachgesteuerte Schnittstellen haben in den letzten Jahren als innovatives Mittel der Benutzerinteraktion erheblich an Bedeutung gewonnen. Sie ermöglichen es dem Einzelnen, Websites durch Sprachbefehle zu steuern und zu navigieren, wodurch die Zugänglichkeit und der Komfort für Benutzer mit eingeschränkter Mobilität oder Sehbehinderungen verbessert werden. Die Integration der Sprachsuche in das Webdesign hat die Art und Weise, wie Nutzer online auf Informationen zugreifen, revolutioniert. Indem sie ihre Suchanfragen einfach einsprechen, erhalten sie Suchergebnisse, ohne dass sie tippen oder sich durch mehrere Seiten klicken müssen. Diese Technologie verbessert nicht nur die Benutzerfreundlichkeit, sondern ermöglicht auch einen schnelleren und effizienteren Zugang zu den gewünschten Inhalten.
Die sprachgesteuerte Navigation ist ein weiterer wichtiger Aspekt erfolgreicher Webdesign-Trends für Unternehmen. Sie ermöglicht es den Benutzern, durch eine Website zu navigieren, indem sie Sprachbefehle anstelle von herkömmlichen Menüs oder Schaltflächen verwenden. Diese Funktion ermöglicht sanfte Übergänge zwischen verschiedenen Abschnitten oder Seiten und macht das Surfen intuitiver und nahtloser.
Die Implementierung einer sprachgesteuerten Schnittstelle erfordert eine sorgfältige Prüfung der Benutzerfreundlichkeit und Funktionalität. Die Entwickler müssen sicherstellen, dass das System Sprachbefehle richtig erkennt und angemessen reagiert. Außerdem ist es wichtig, klare Anweisungen zur effektiven Nutzung von Sprachbefehlen zu geben.
Die Vorteile der Integration einer sprachgesteuerten Schnittstelle in das Webdesign sind vielfältig. Sie verbessert die Zugänglichkeit für Menschen mit Behinderungen, steigert das Engagement der Nutzer, indem sie ein freihändiges Browsing-Erlebnis bietet, und erhöht die Effizienz, indem sie einen schnelleren Zugriff auf Informationen ermöglicht. Im Zuge des technologischen Fortschritts können wir mit einer weiteren Verfeinerung der Spracherkennungsfunktionen und einer zunehmenden Verbreitung dieser innovativen Schnittstelle in verschiedenen Branchen rechnen.
Sprachgesteuerte Schnittstellen bieten einen bahnbrechenden Ansatz für die Benutzerinteraktion im Webdesign. Mit Funktionen wie der Integration der Sprachsuche und der sprachgesteuerten Navigation können Unternehmen die Zugänglichkeit und den Komfort verbessern und ihren Nutzern ein ansprechendes Surferlebnis bieten. Indem sie sich diesen Trend zu eigen machen, können Unternehmen an der Spitze der Innovation im Webdesign bleiben und auf die sich entwickelnden Bedürfnisse ihrer Zielgruppe eingehen.
Barrierefreiheit und Inklusion
Übergang: Neben den Fortschritten im Bereich der sprachgesteuerten Benutzeroberflächen ist ein weiterer wichtiger Aspekt eines erfolgreichen Webdesigns für Unternehmen die Gewährleistung von Barrierefreiheit und Inklusivität für alle Nutzer.
Aktuelles Unterthema: Barrierefreiheit und Inklusion
Bewährte Verfahren für die Gestaltung von Websites legen den Schwerpunkt auf die Schaffung einer inklusiven digitalen Umgebung, die auch Menschen mit Behinderungen oder Beeinträchtigungen gerecht wird. Durch die Optimierung der Benutzerfreundlichkeit mit Hilfe von Zugänglichkeitsfunktionen können Unternehmen ein breiteres Publikum erreichen und einen gleichberechtigten Zugang zu Informationen und Dienstleistungen bieten. Im Folgenden finden Sie drei wichtige Überlegungen zur Förderung von Barrierefreiheit und Inklusion im Web-Design:
- Einhaltung von Zugänglichkeitsstandards: Die Umsetzung von Zugänglichkeitsstandards, wie z. B. den Web Content Accessibility Guidelines (WCAG), gewährleistet, dass Websites für Nutzer mit verschiedenen Behinderungen zugänglich sind. Dazu gehört die Bereitstellung von alternativem Text für Bilder, die Verwendung von beschreibenden Überschriften, die Bereitstellung von Tastaturnavigationsoptionen und die Gewährleistung der Kompatibilität mit unterstützenden Technologien wie Bildschirmlesegeräten.
- Klare Navigation und Struktur: Eine gut organisierte Website-Struktur verbessert die Benutzerfreundlichkeit für alle Nutzer, auch für solche mit kognitiven oder visuellen Beeinträchtigungen. Klare Navigationsmenüs, einheitliche Seitenlayouts und eine logische Inhaltshierarchie ermöglichen es den Nutzern, leicht durch die Informationen der Website zu navigieren.
- Farbkontrast und Textlesbarkeit: Um Nutzern mit Sehbehinderungen oder Farbenblindheit entgegenzukommen, ist es wichtig, auf der gesamten Website einen ausreichenden Farbkontrast zwischen Text und Hintergrundelementen zu gewährleisten. Außerdem verbessert die Verwendung von lesbaren Schriftgrößen und -stilen die Lesbarkeit für alle Benutzer.
Durch die Einbeziehung dieser bewährten Praktiken für die Barrierefreiheit in das Webdesign können Unternehmen eine integrativere Online-Präsenz schaffen, die auf die unterschiedlichen Bedürfnisse der Nutzer eingeht. Die Optimierung der Benutzerfreundlichkeit zeugt nicht nur von sozialer Verantwortung, sondern eröffnet auch Möglichkeiten zur Steigerung des Engagements und der Kundenzufriedenheit bei einem breiteren Zielpublikum.
Starker Farbkontrast

Die Förderung von Barrierefreiheit und Inklusion im Webdesign beinhaltet die Berücksichtigung von Faktoren wie starken Farbkontrasten, die für die Anpassung an Benutzer mit Sehbehinderungen oder Farbenblindheit entscheidend sind. In den Richtlinien für Barrierefreiheit wird empfohlen, Farben mit einem hohen Kontrastverhältnis zu verwenden, um sicherzustellen, dass Text und andere wichtige Elemente leicht vom Hintergrund zu unterscheiden sind. Dadurch wird nicht nur die Lesbarkeit verbessert, sondern auch die allgemeine Benutzerfreundlichkeit erhöht.
Ein starker Farbkontrast trägt wesentlich dazu bei, dass Inhalte für Menschen mit Sehbehinderungen besser zugänglich sind. Durch die Verwendung von Farben mit kontrastierenden Helligkeitswerten wird es für die Benutzer einfacher, zwischen verschiedenen Elementen auf einer Webseite zu unterscheiden. So können sie effizient durch die Website navigieren und ohne Schwierigkeiten auf die benötigten Informationen zugreifen.
Außerdem legt die Farbpsychologie nahe, dass bestimmte Farbkombinationen bestimmte Emotionen hervorrufen und Botschaften wirkungsvoll vermitteln können. Bei der Gestaltung einer Website ist es wichtig, die Farben auf der Grundlage ihrer psychologischen Wirkung klug auszuwählen. Starke Farbkontraste können dazu beitragen, visuell ansprechende Designs zu erstellen und gleichzeitig sicherzustellen, dass die beabsichtigte Botschaft klar vermittelt wird.
Die Einbeziehung starker Farbkontraste in das Webdesign ist ein wichtiger Aspekt bei der Förderung von Barrierefreiheit und Inklusion. Durch die Einhaltung der Richtlinien für Barrierefreiheit und die Berücksichtigung der Auswirkungen von Farben auf die Benutzererfahrung können Designer Websites erstellen, die für alle Benutzer, unabhängig von ihren visuellen Fähigkeiten, zugänglich sind. Darüber hinaus kann das Verständnis der Farbpsychologie die Effektivität des Webdesigns weiter verbessern, indem Botschaften durch visuell ansprechende Designs effektiv vermittelt werden.
Interaktivität und virtuelle Realität

Starke Farbkontraste sind ein wichtiges Element des Webdesigns, da sie die Zugänglichkeit und das allgemeine Nutzererlebnis verbessern. Erfolgreiche Webdesign-Trends für Unternehmen gehen jedoch über die reine Farbauswahl hinaus. Ein weiterer wichtiger Aspekt, der die Leistung einer Website steigern kann, sind Interaktivität und virtuelle Realität.
Interaktivität bei der Gestaltung von Websites bezieht sich auf die Einbeziehung von ansprechenden Elementen, die es den Nutzern ermöglichen, mit dem Inhalt zu interagieren. Dazu können interaktive Menüs, Schieberegler, Formulare oder sogar Gamification-Elemente gehören. Durch die Einbindung von Interaktivität in eine Website können Unternehmen fesselnde Benutzererlebnisse schaffen, die ihre Besucher fesseln und sie länger beschäftigen.
Die virtuelle Realität (VR) hebt die Interaktivität auf eine neue Ebene, indem sie den Nutzern ein vollständig immersives digitales Erlebnis bietet. Mit Hilfe der VR-Technologie können Unternehmen einzigartige und unvergessliche Interaktionen mit ihren Produkten oder Dienstleistungen bieten. Mit Virtual-Reality-Marketing können Unternehmen ihre Angebote auf dynamischere und ansprechendere Weise präsentieren und den Kunden ein besseres Verständnis für ihr Angebot vermitteln.
Die Einbindung interaktiver Funktionen und virtueller Realität in das Webdesign bietet Unternehmen mehrere Vorteile. Sie tragen dazu bei, das Engagement der Nutzer und die Verweildauer auf der Website zu erhöhen, was zu höheren Konversionsraten führen kann. Außerdem können sich Unternehmen so von ihren Mitbewerbern abheben, indem sie innovative Erlebnisse anbieten, die bei ihrer Zielgruppe Anklang finden.
Um Interaktivität und virtuelle Realität im Webdesign effektiv zu nutzen, sollten Sie die folgenden Strategien berücksichtigen:
- Setzen Sie interaktive Elemente strategisch auf der gesamten Website ein.
- Schaffen Sie mit Hilfe von Virtual-Reality-Technologien immersive Erlebnisse.
- Schneiden Sie die interaktiven Funktionen auf Ihre Markenidentität und Ihre Zielgruppe zu.
- Testen und optimieren Sie interaktive Elemente fortlaufend, um eine maximale Wirkung zu erzielen.
Durch die Einbeziehung von Interaktivität und virtueller Realität in das Webdesign können sich Unternehmen von ihren Mitbewerbern abheben und gleichzeitig fesselnde Erlebnisse bieten, die bei den Besuchern einen bleibenden Eindruck hinterlassen.





